Get Theme License Key
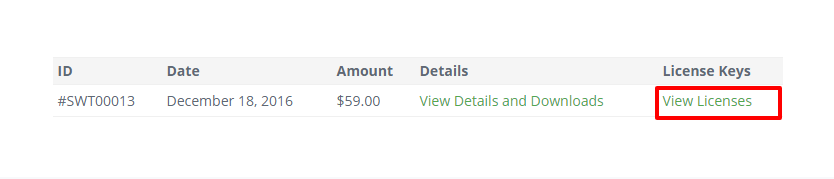
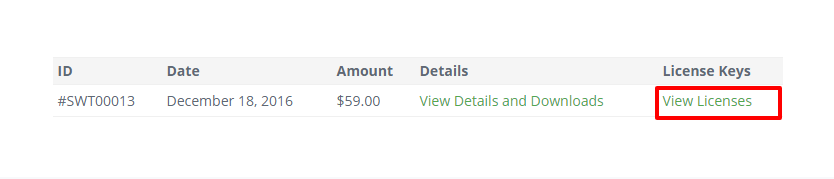
Find your license key on your members account. After login your member account then you will find easily.

Find your license key on your members account. After login your member account then you will find easily.

After purchase Specia theme, you need to activate theme license because without activate theme license you won’t be able to access our premium support and automatic theme update.
Install & Activate Specia Premium Version.
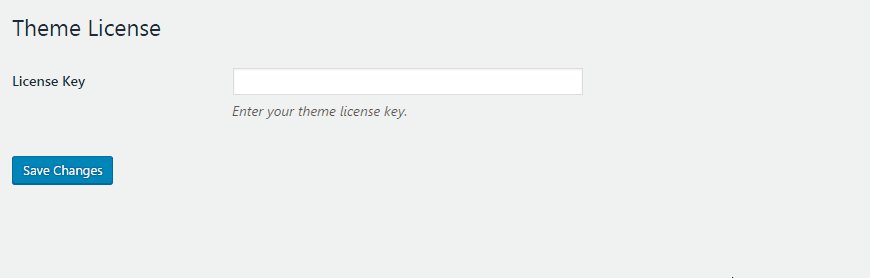
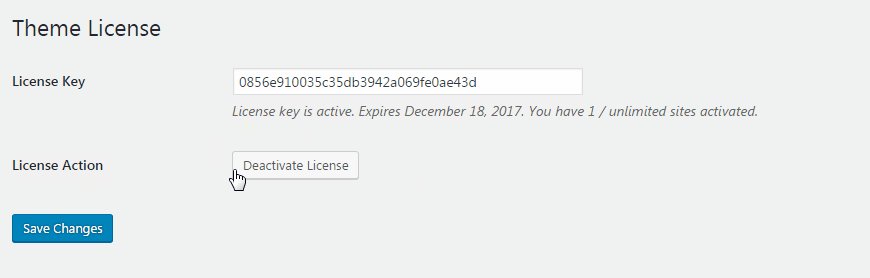
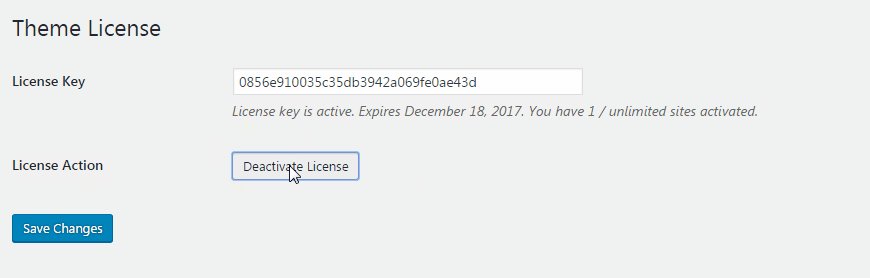
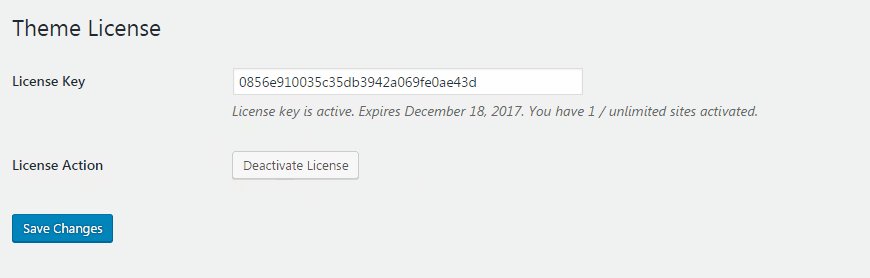
Locate > WordPress Menu > Appearance > Theme License > Enter your license key then click on Save Changes.

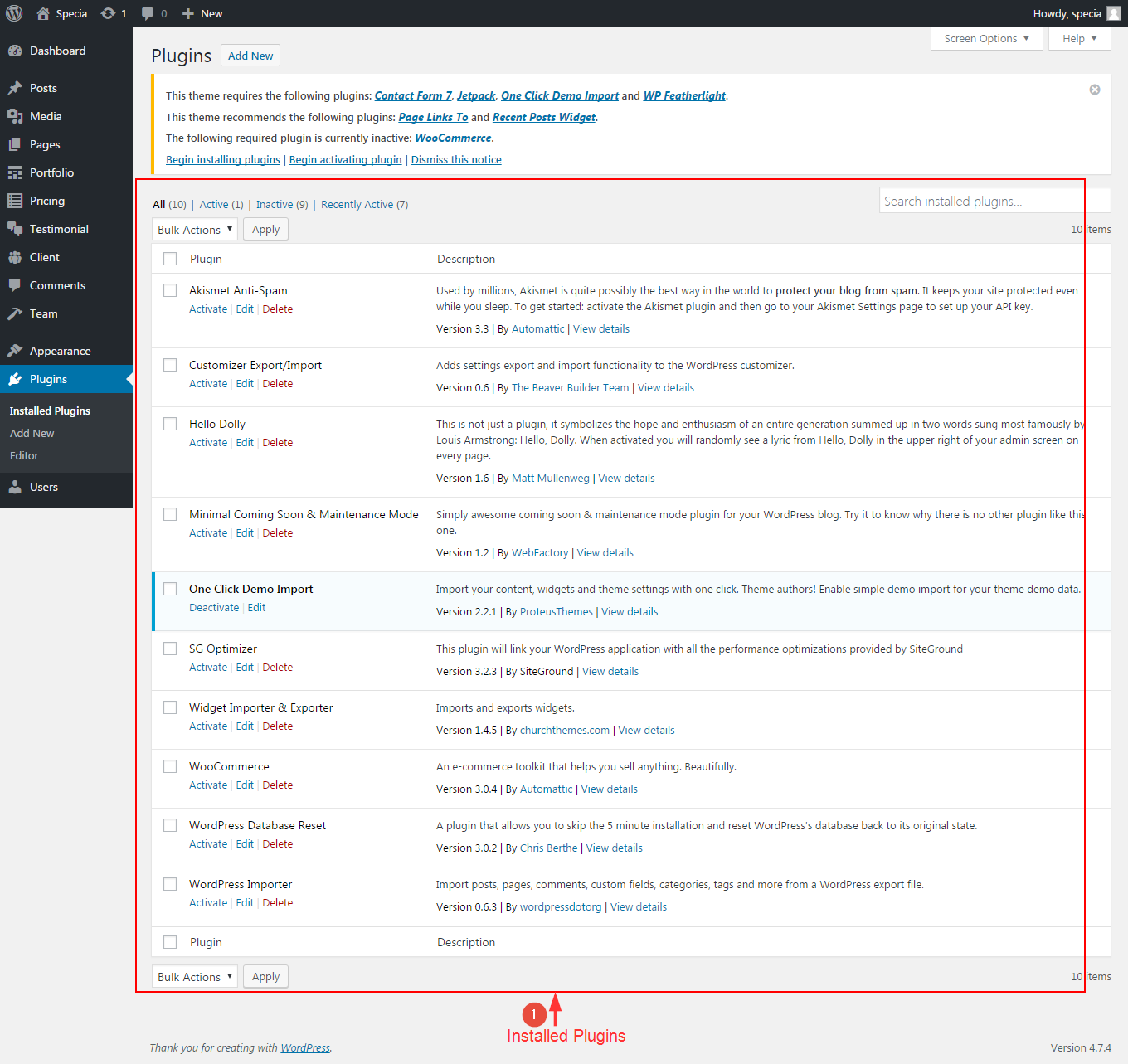
Locate – WordPress Menu > Plugins >Installed Plugins

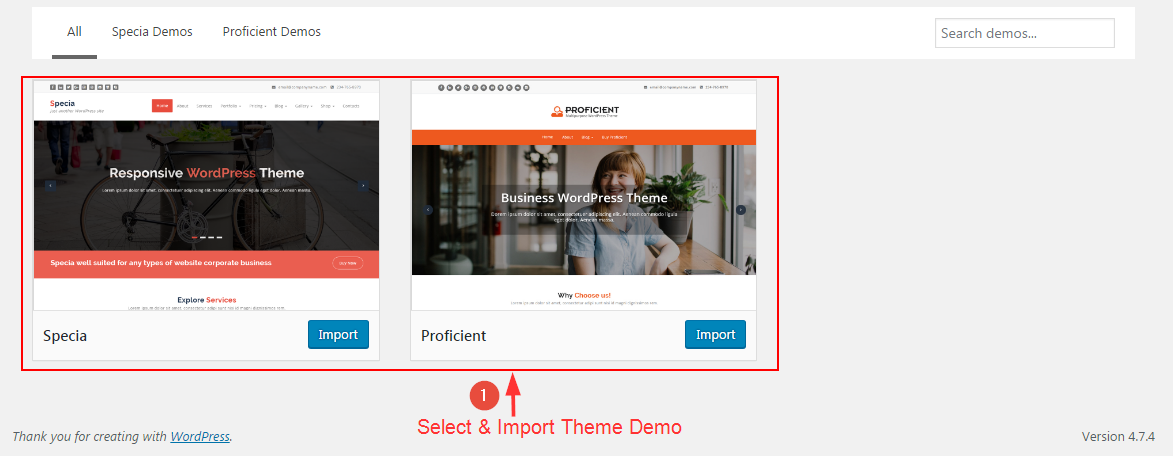
Locate – WordPress Menu > Appearance >Theme Demos

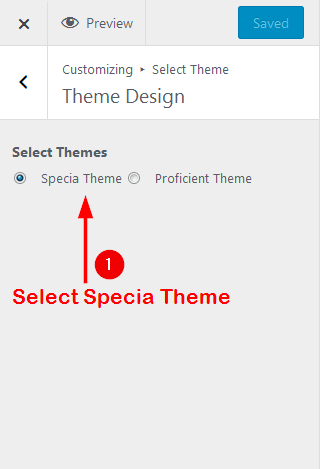
1. Locate – WordPress Menu > Appearance > Customize > Select Theme >Theme Design 
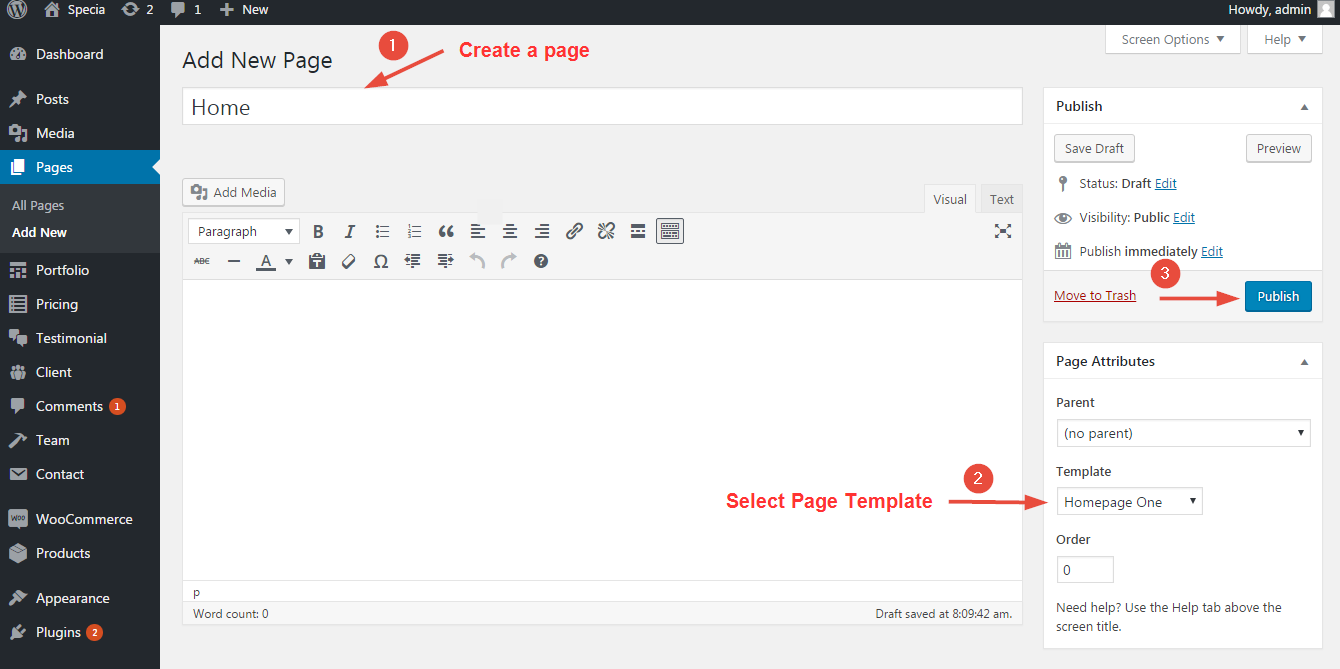
Locate – WordPress Menu > Pages > Add New
Create a page by the name of Home and Select Homepage One page template than Publish the page.

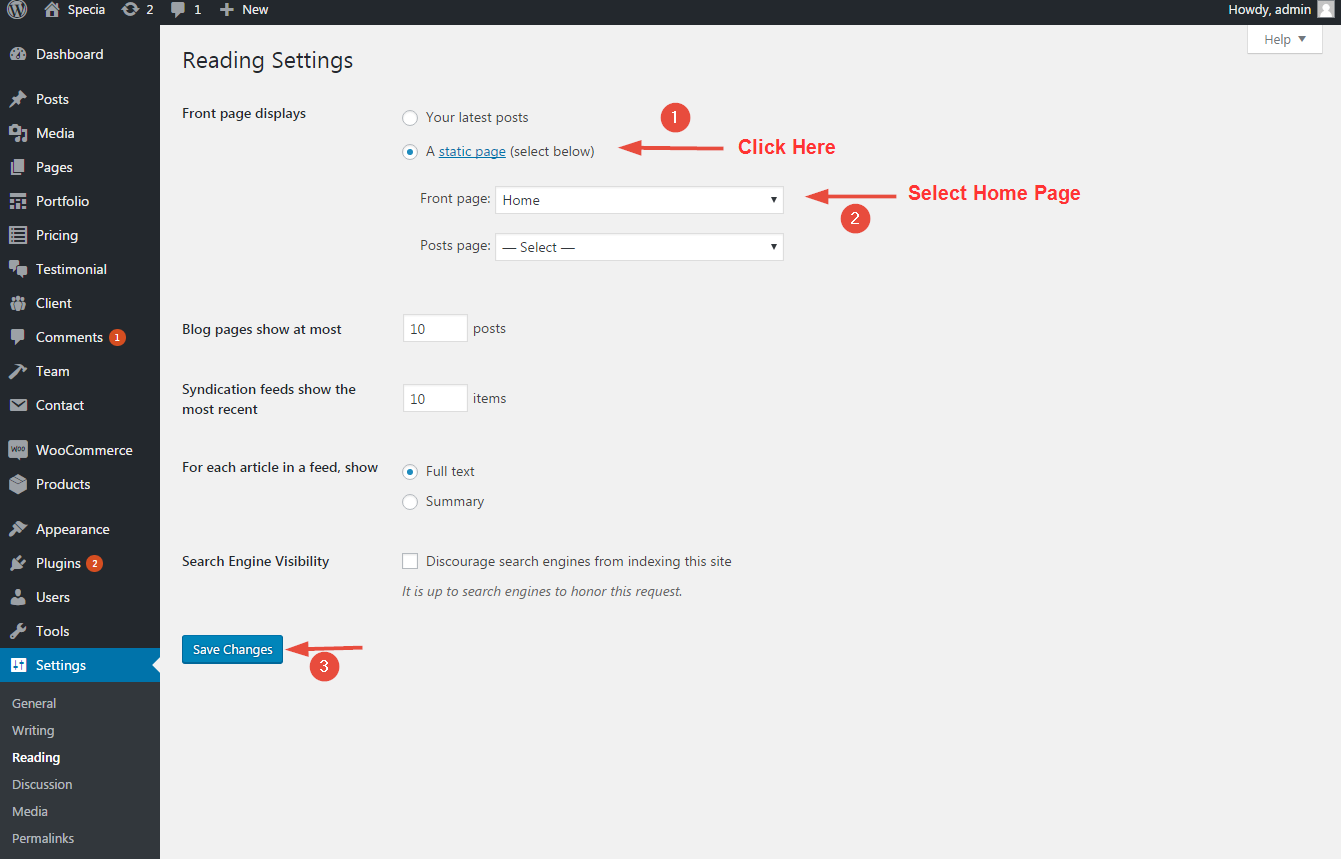
Locate – WordPress Menu > Settings> Reading
Select your homepage as front page.

Display your social media icons set. We have popular social icons covered in this theme.
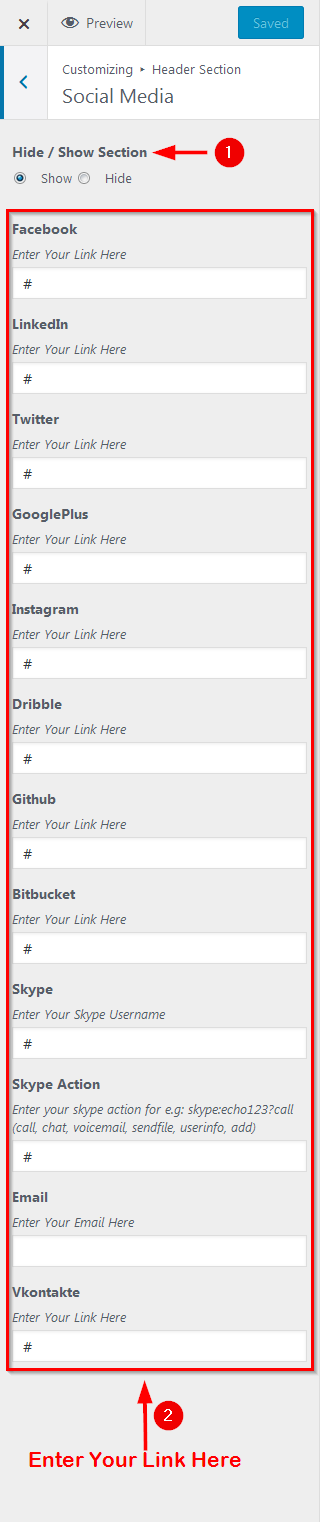
Enter your social medial icons link for all icons set. If you don’t want to show specific icon, leave it blank and also you can hide social media icons set using Hide / Show setting.
Display your contact info details with email and contact number.

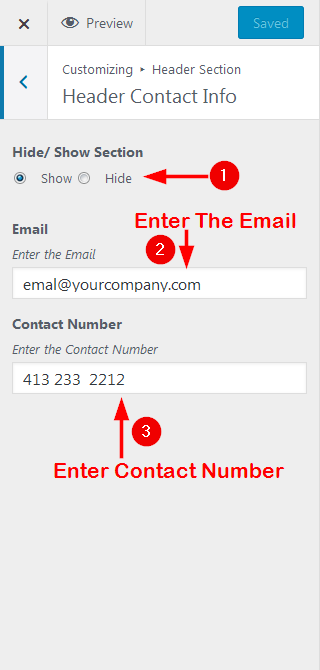
Locate – WordPress Menu > Appearance > Customize > Header Section > Header Contact Info
Enter details than Save & Publish. You can Hide / Show this section using Header Contact Info Hide/Show setting.

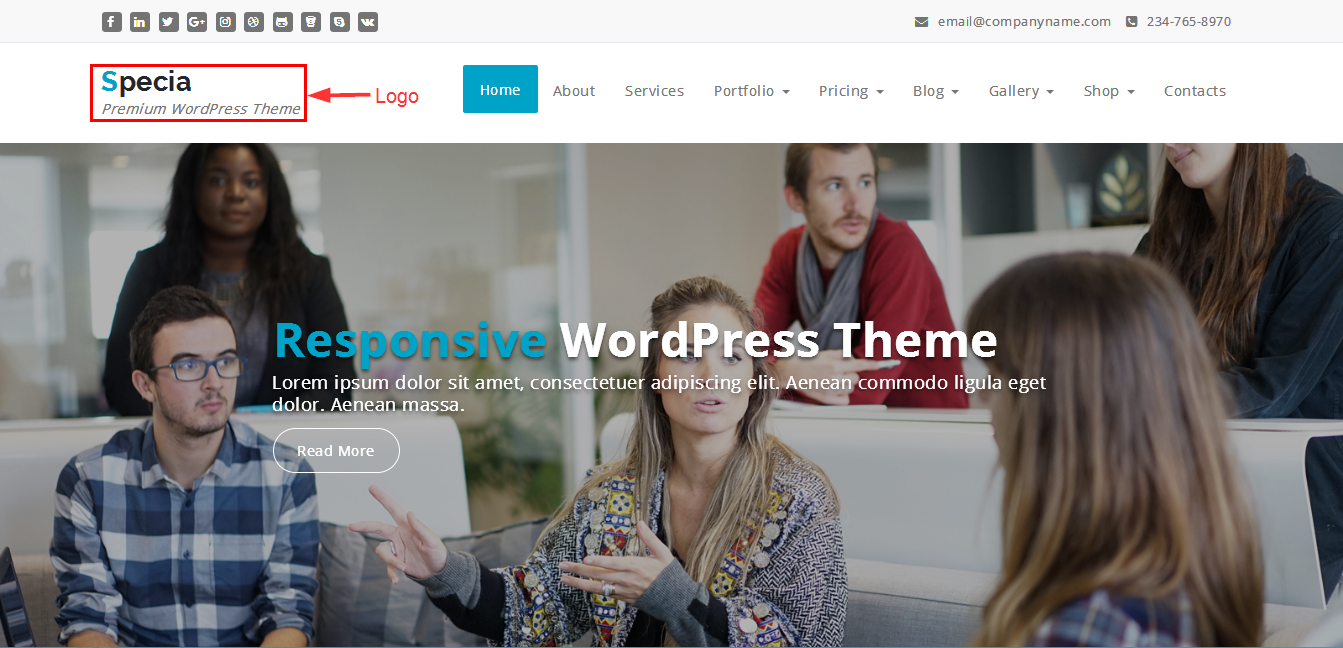
Add your own image logo. If you haven’t prepare your logo, you can display text as a logo. Read this tutorial.

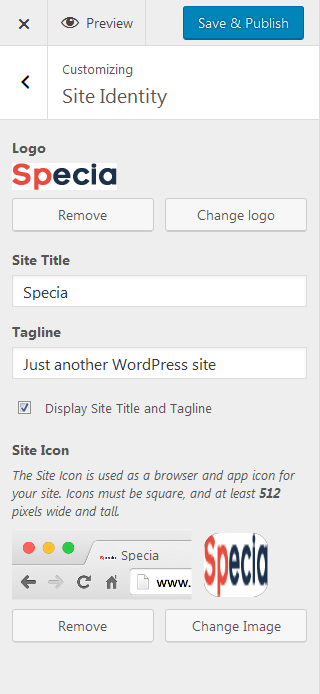
Locate – WordPress Menu > Appearance > Customize > Site Identity
Add your Logo , Site Favicon, Site Tagline.

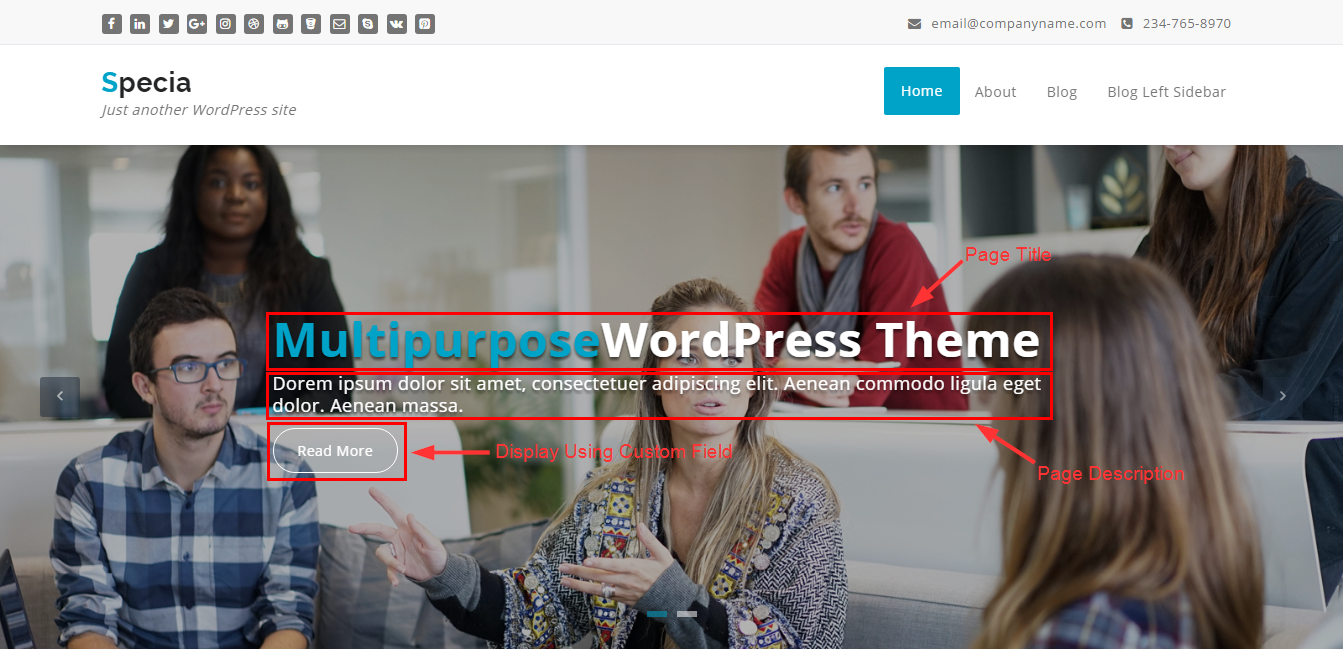
Awesome slider included in this theme. You can add only 3 slides. In this slider you can display title, description, image and read more button.

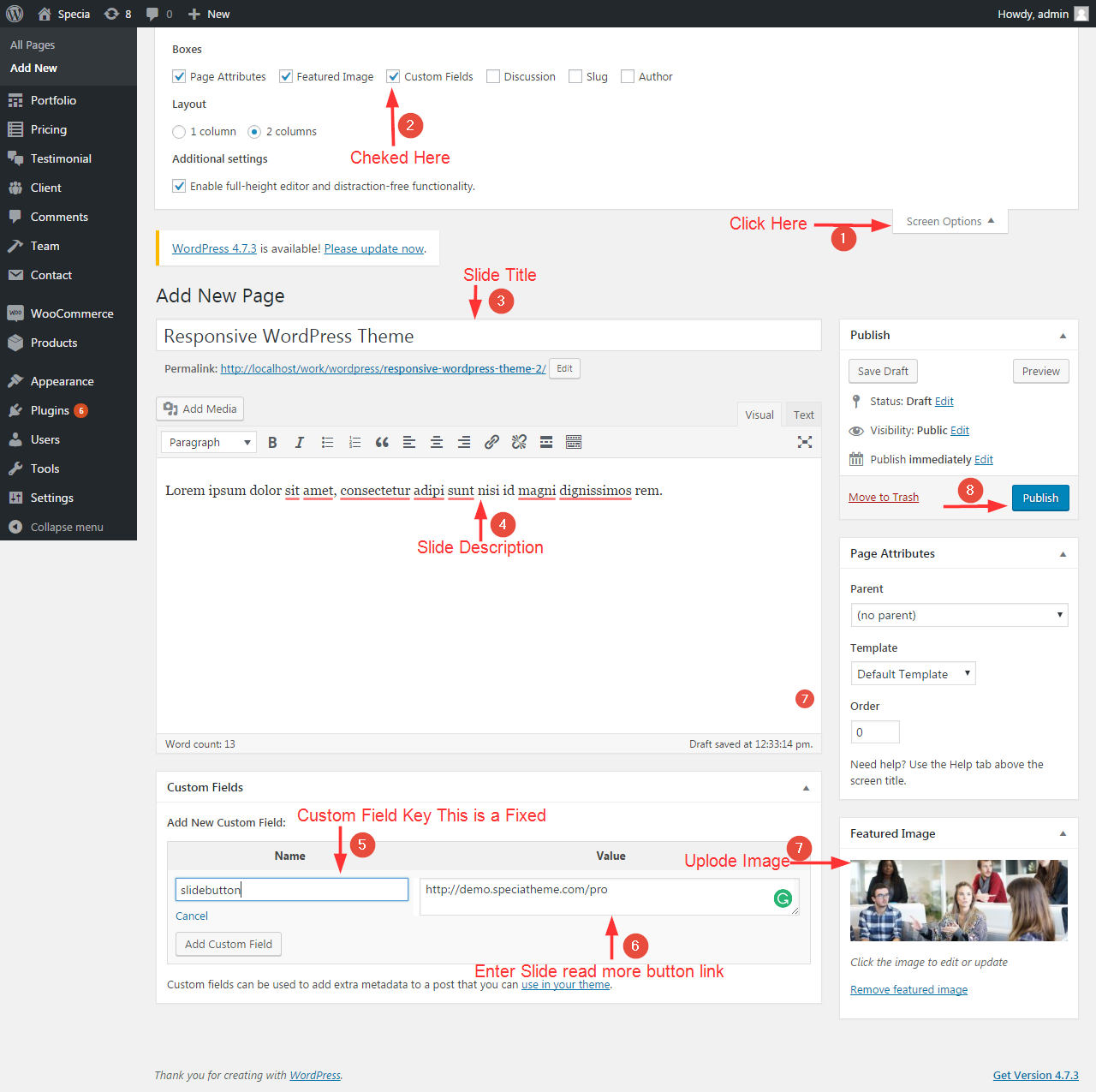
Locate – WordPress Menu > Pages > Add New
You can create a Slide using page. In this slide, you can enter page title, page description, thumbnail image and read more button using custom field.

Select your slide in the slider using theme Appearance Customize Settings. In this setting, you can select your slide’s pages, Hide / Show settings and Background Overlay Color.
1. Slider Hide / Show –
Locate – WordPress Menu > Appearance > Customize > Slider Section > Settings

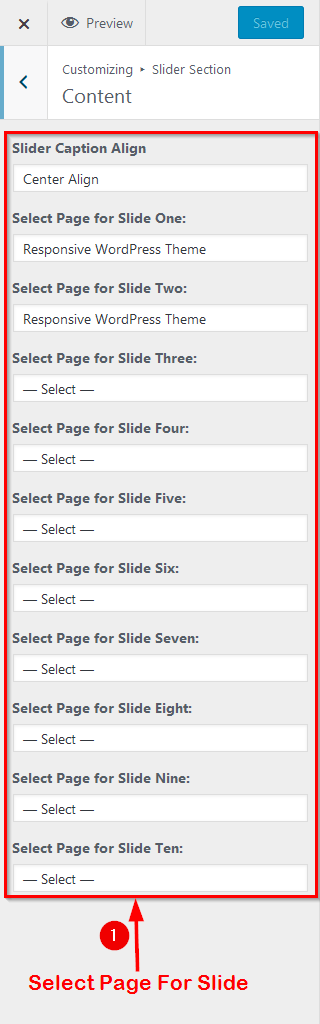
2. Adding Slides in the slider –
Locate – WordPress Menu > Appearance > Customize > Slider Section > Content

3. Change Slider Background Overlay Color –
Locate – WordPress Menu > Appearance > Customize > Slider Section > Background

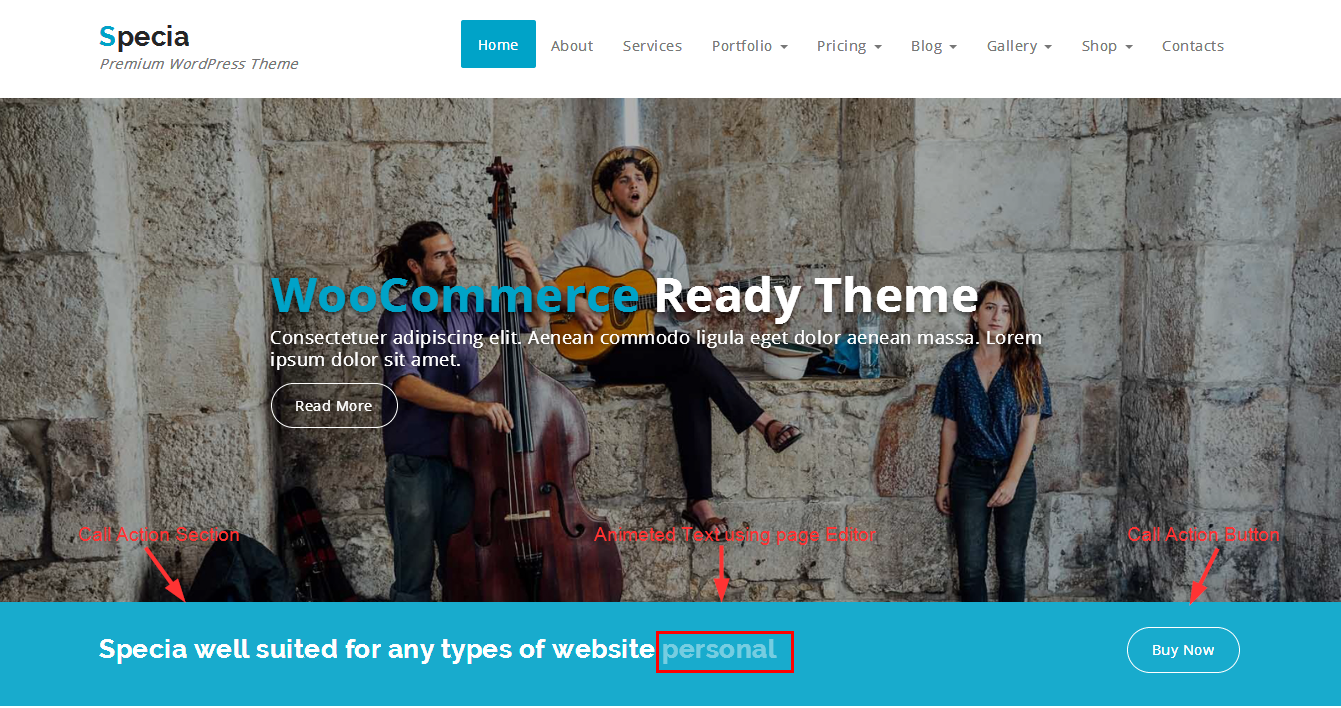
Display your content in the Call Action section.

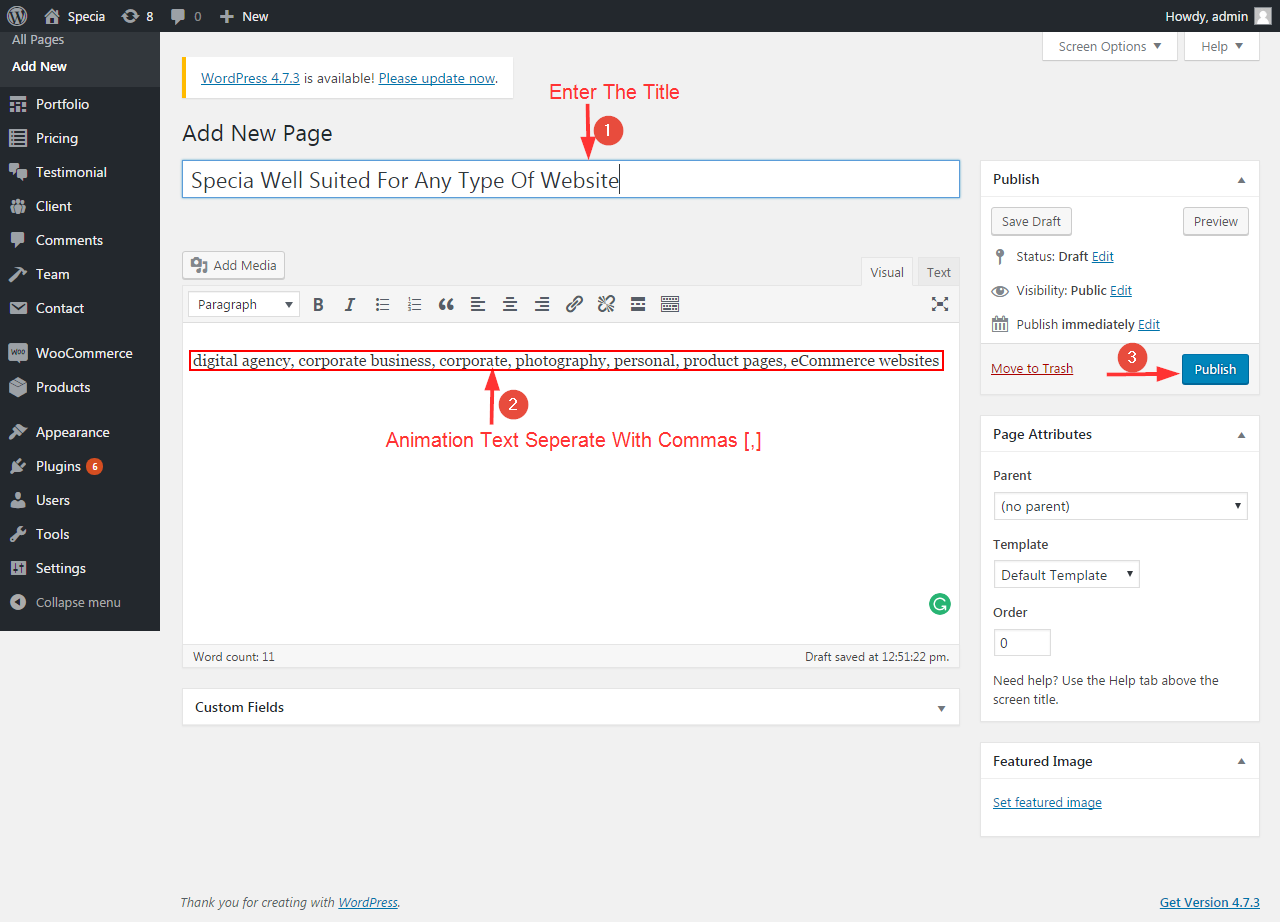
Locate > WordPress Menu > Pages > Add New
Create a page and give the title with your text, you want to display in Call to Action section. You want to rotate text as like demo? Enter in some separate text with commas for eg [creative, responsive, multipurpose] because this text will rotate with smooth animation . After added content Publish the page.

Locate > WordPress Menu > Appearance > Customize > Home Section > Call to Action >
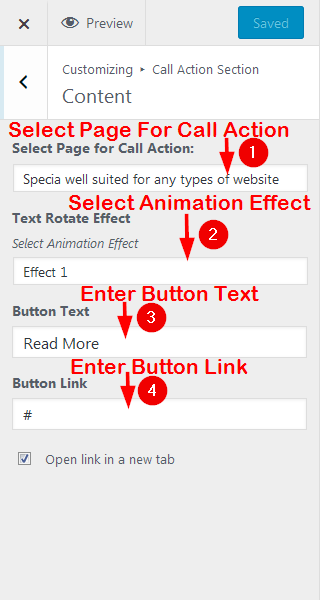
Select your page, you created for call action section.
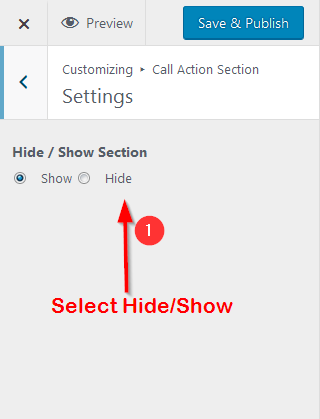
1. Call Action Hide / Show –
Locate – WordPress Menu > Appearance > Customize > Call Action Section > Settings

2. Adding content in Call Action
Locate – WordPress Menu > Appearance > Customize > Call Action Section > Content

Specia theme provides you an awesome service features. Display your services with icons and images.

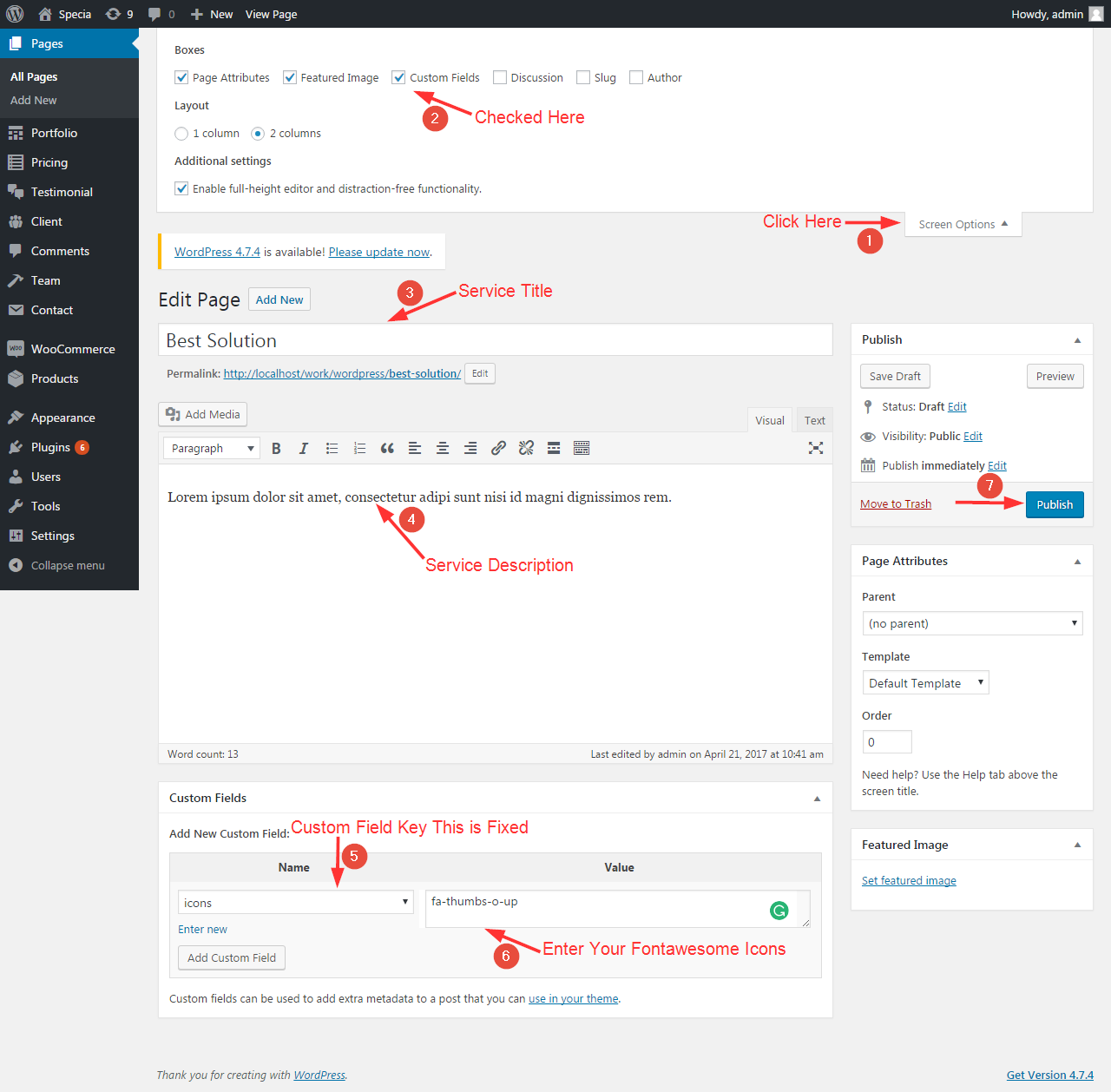
Locate > WordPress Menu > Pages > Add New
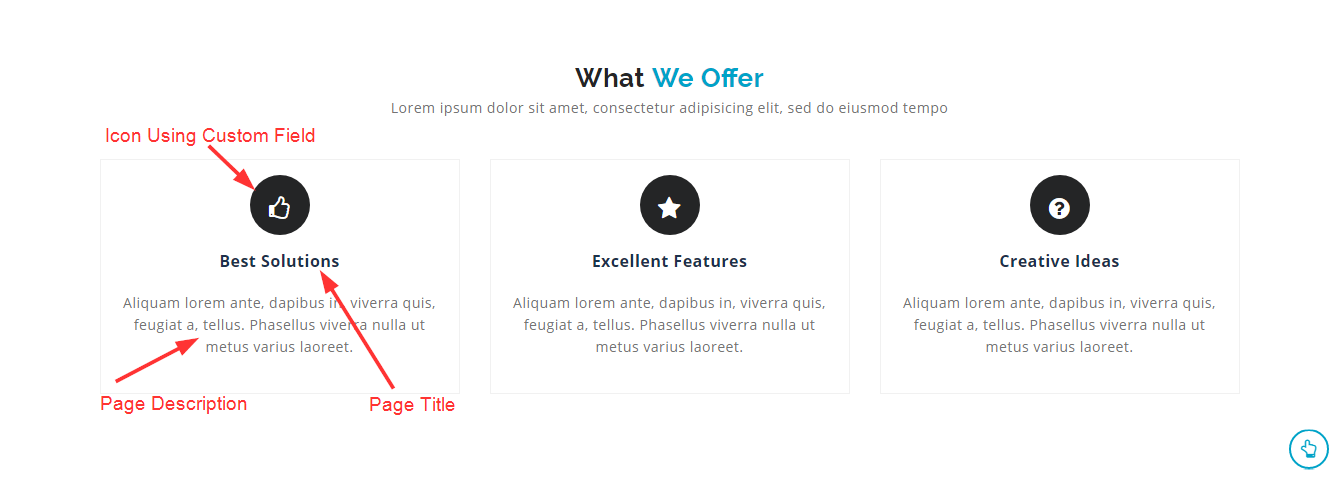
Create a page for the service. Display your services with service title, service icon and service description.
Custom field key is fixed for display service icon. You can find more icons here

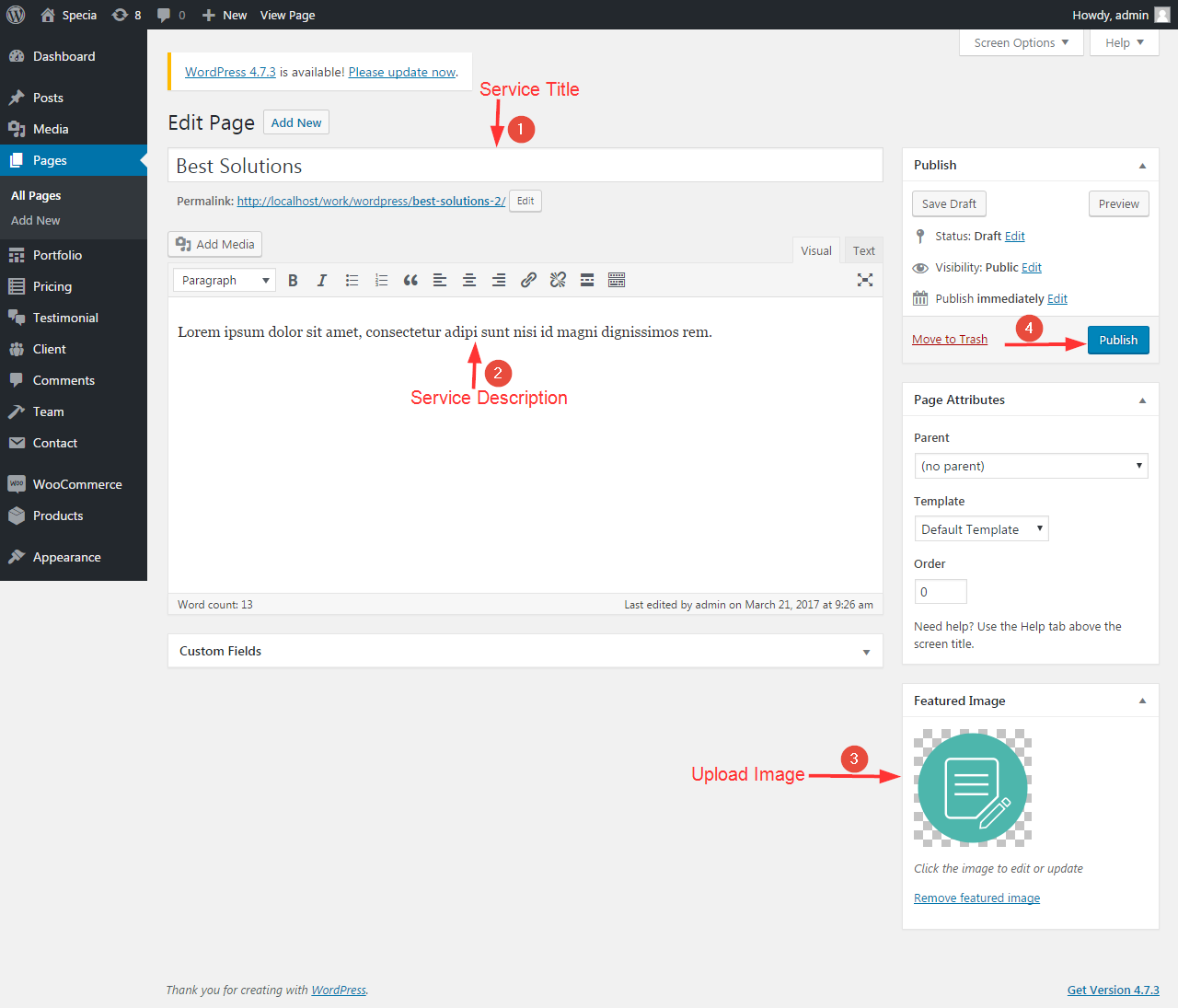
Locate > WordPress Menu > Pages > Add New
Create a page for the service. Display your services with service title, service image and service description.

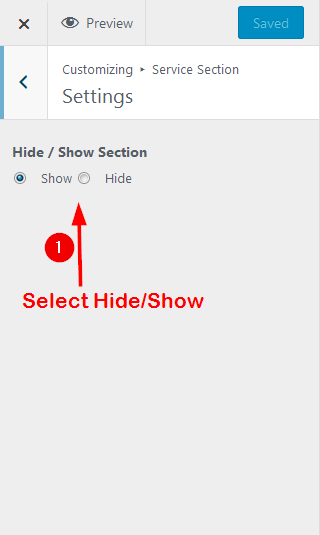
1. Service Hide / Show –
Locate – WordPress Menu > Appearance > Customize > Service Section > Settings

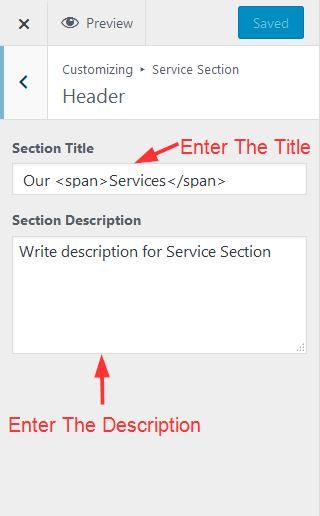
2. Add Service Section Title & Description –
Locate – WordPress Menu > Appearance > Customize > Service Section > Header

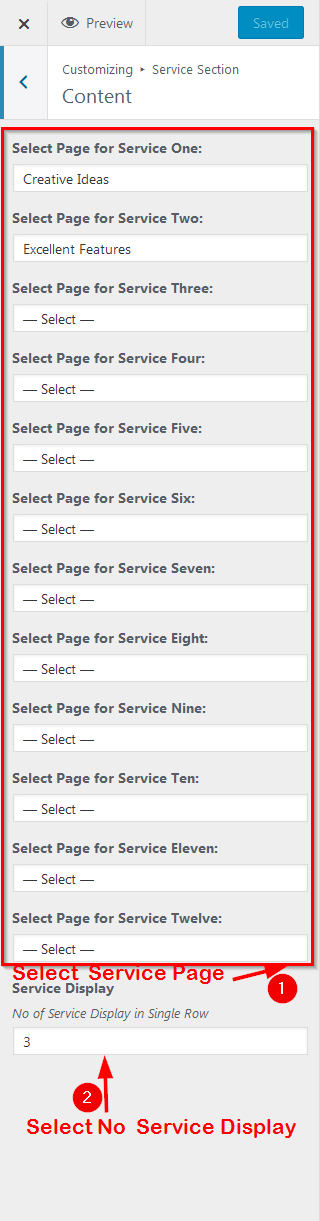
3. Display service in Service Section –
Locate – WordPress Menu > Appearance > Customize > Service Section > Content

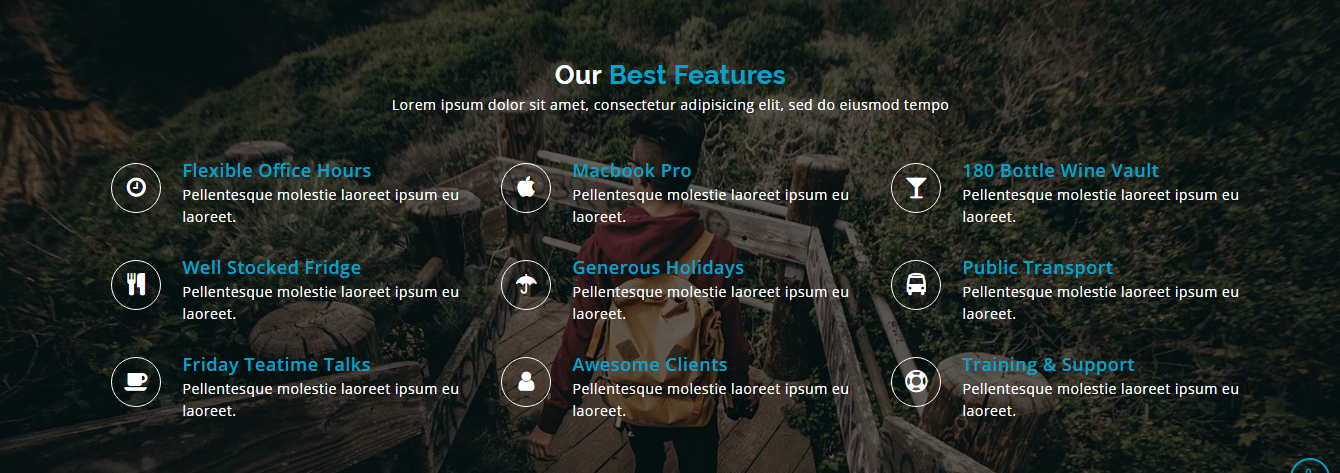
Features section provide to you an intuitive features. Display your all short information in this section.

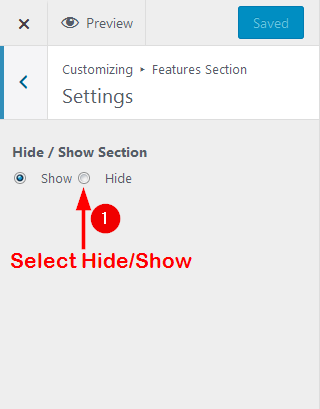
1. Features Section Hide / Show –
Locate – WordPress Menu > Appearance > Customize > Features Section > Settings

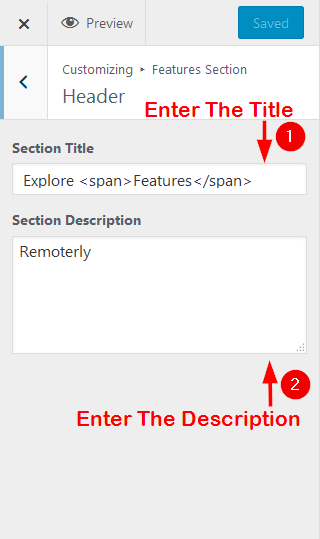
2. Features Section Title & Description –
Locate – WordPress Menu > Appearance > Customize > Features Section > Header

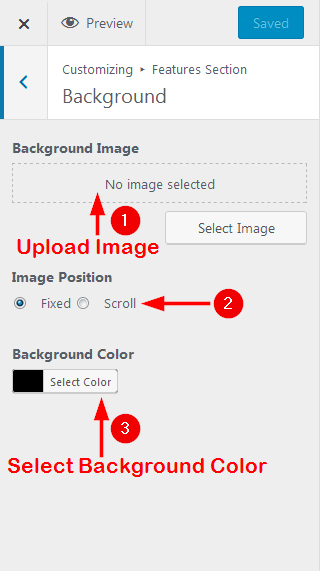
3. Features Background Color–
Locate – WordPress Menu > Appearance > Customize > Features Section > Background

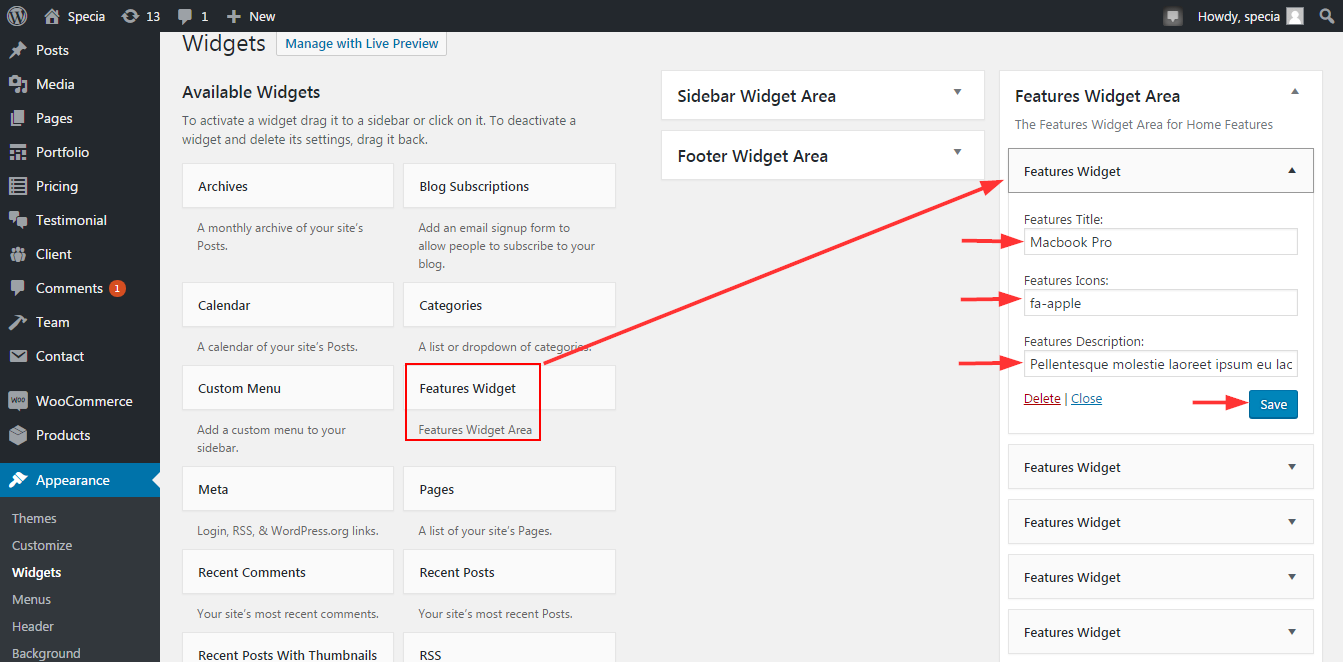
4. Add content by Widget –
Locate – WordPress Menu > Appearance > Widgets
Find Features Widget and Drag into Features Widget Area
In this widget you can add icons, title and description.

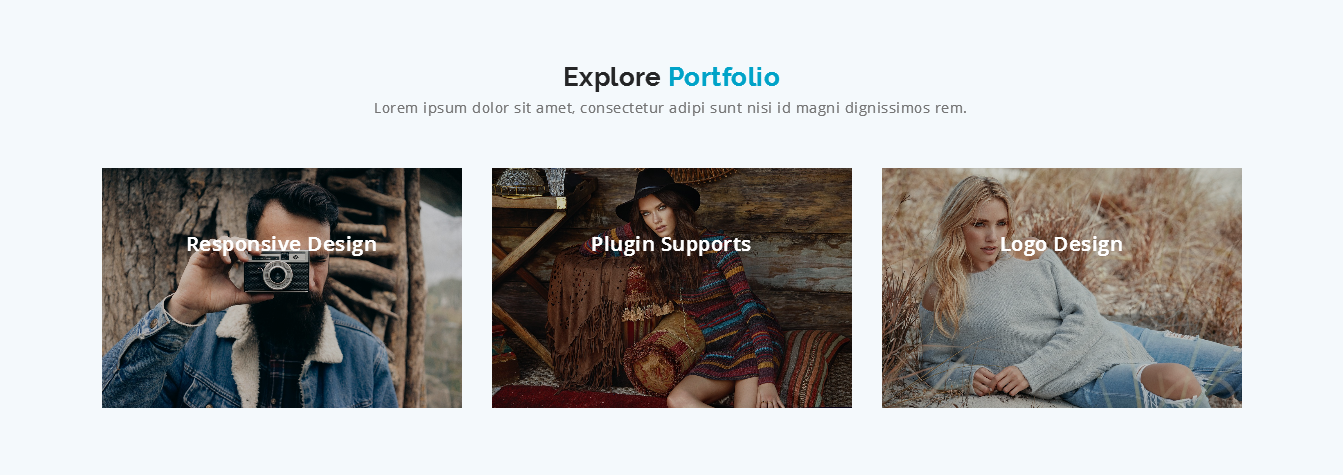
Show your work in Portfolio section. You can add only 3 portfolios in the free theme. In the premium version, you will filterable portfolio.

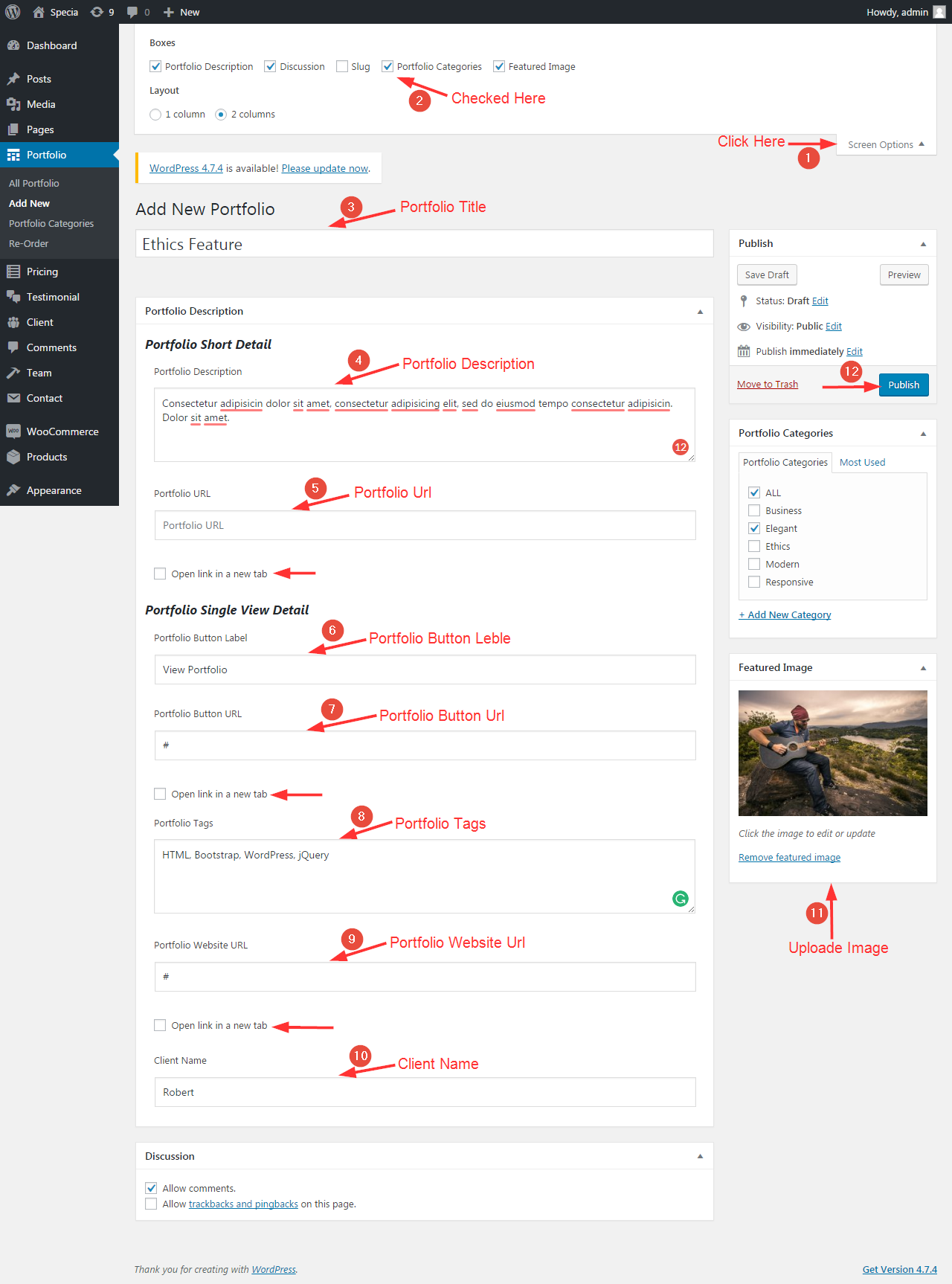
You can do your Portfolio show in this theme.
Locate – WordPress Menu >Portfolio > Add New >
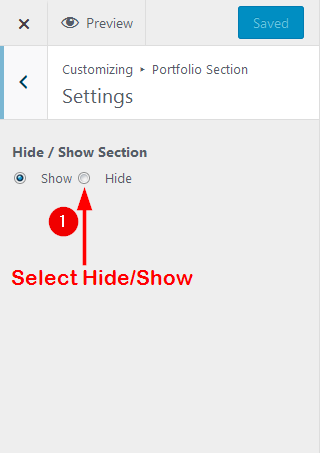
 1. Portfolio Section Hide / Show –
1. Portfolio Section Hide / Show –
Locate – WordPress Menu > Appearance > Customize > Portfolio Section > Settings

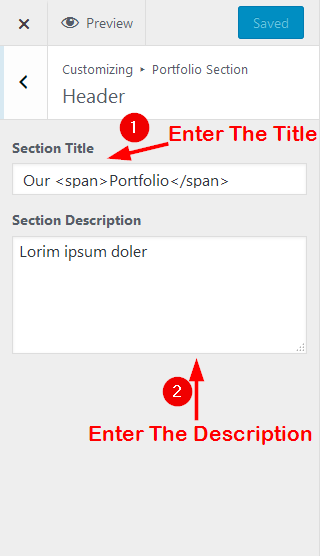
2. Portfolio Section Title & Description –
Locate – WordPress Menu > Appearance > Customize > Portfolio Section > Header

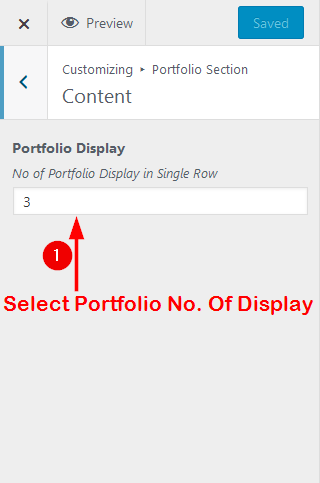
3. Display Portfolios in Portfolio Section –
Locate – WordPress Menu > Appearance > Customize > Portfolio Section > Content

You can do your pricing show in this theme.
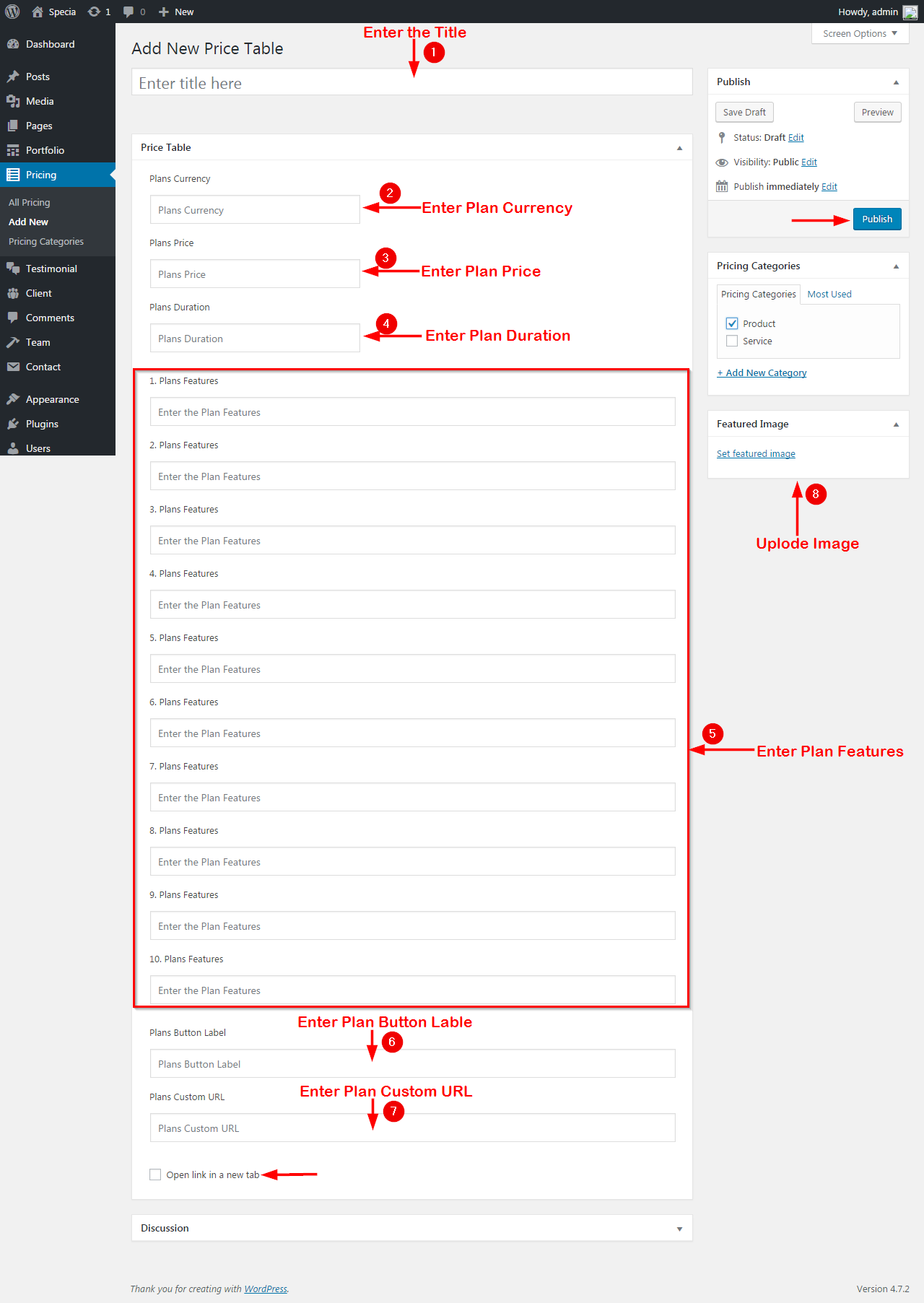
Locate – WordPress Menu > Pricing > Add New

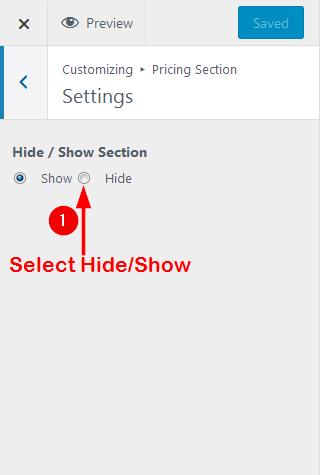
1. Pricing Section Hide / Show –
Locate – WordPress Menu > Appearance > Customize > Pricing Section > Settings

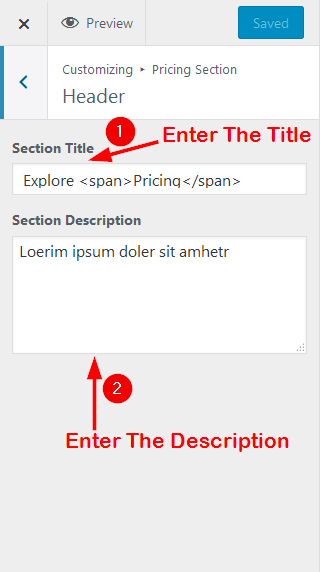
2.Pricing Section Title & Description –
Locate – WordPress Menu > Appearance > Customize > Pricing Section > Header

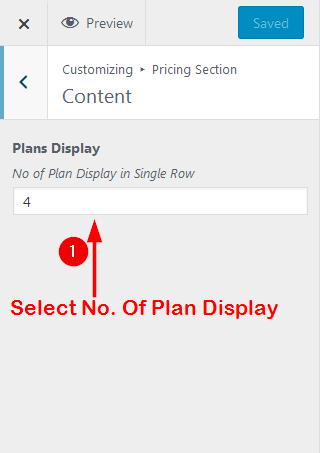
3. Display Pricing in Pricing Section
Locate – WordPress Menu > Appearance > Customize > Pricing Section > Content

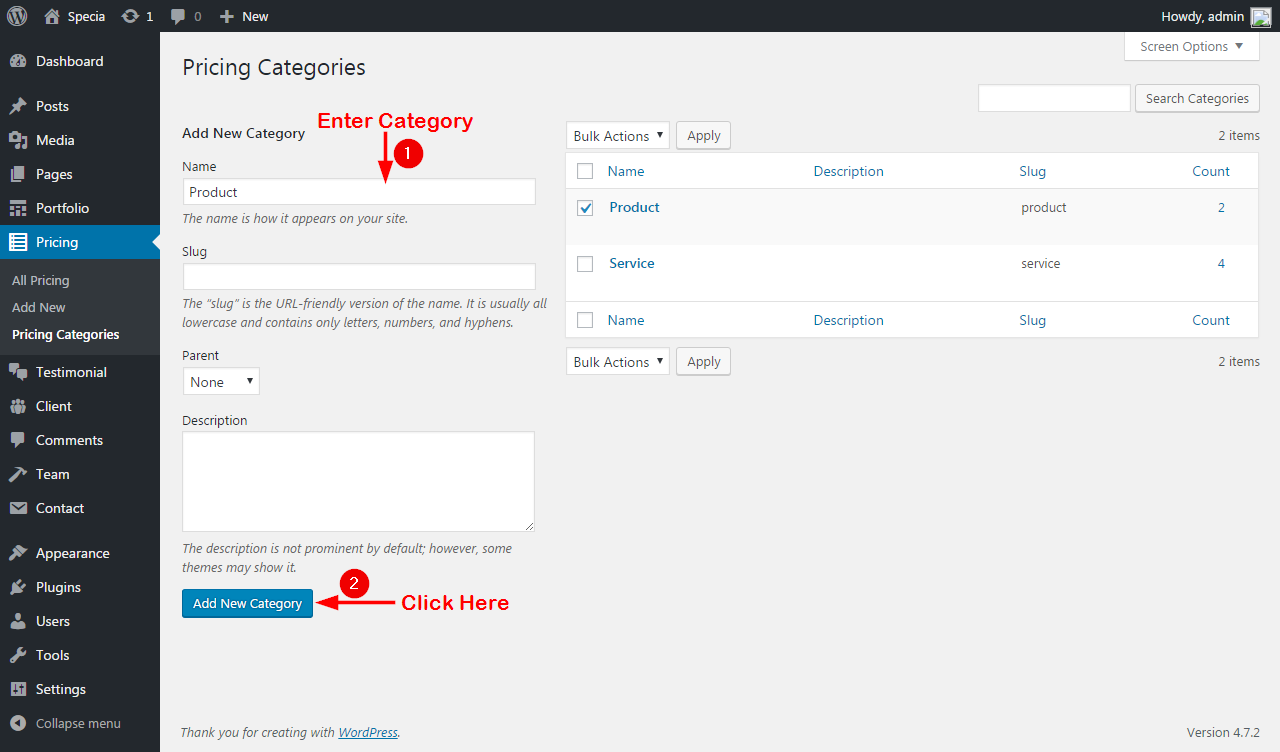
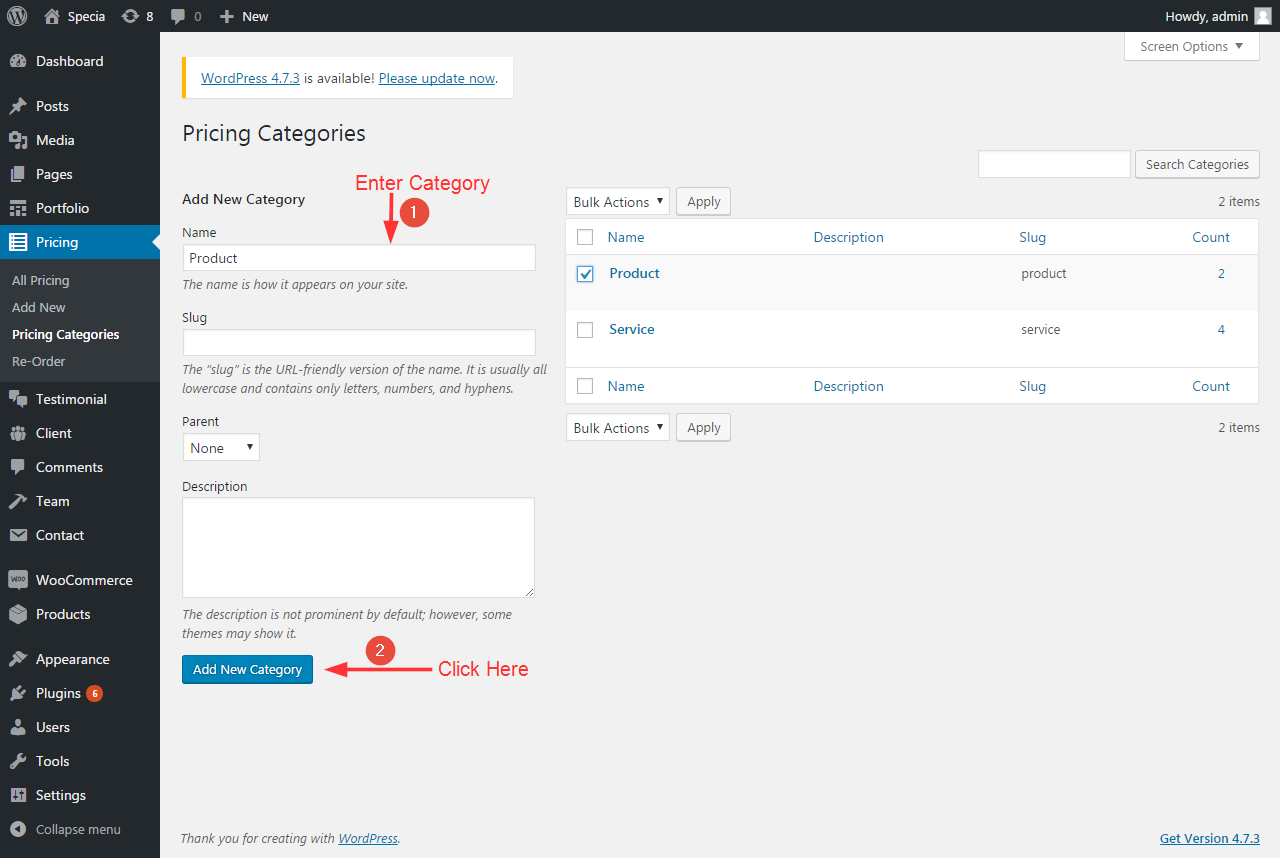
Locate – WordPress Menu > Pricing > Pricing Categories

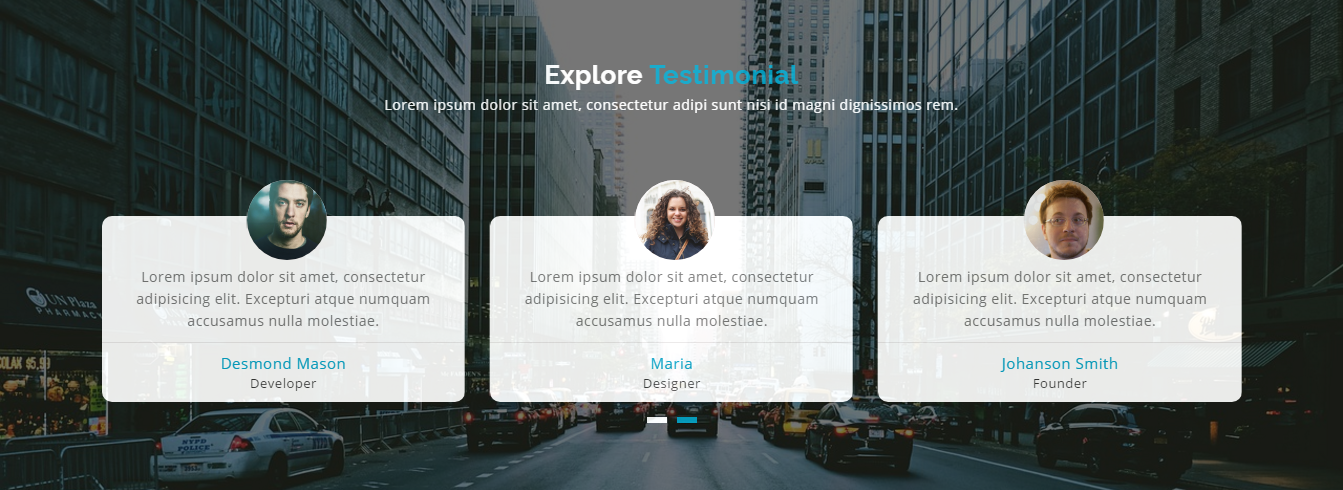
Specia theme provides you an awesome Testimonial. Display your Testimonial.

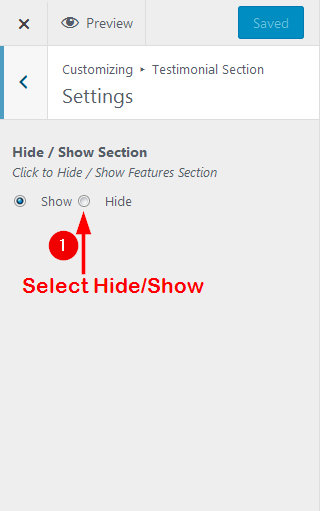
1. Testimonial Section Hide / Show –
Locate – WordPress Menu > Appearance > Customize > Testimonial Section > Settings

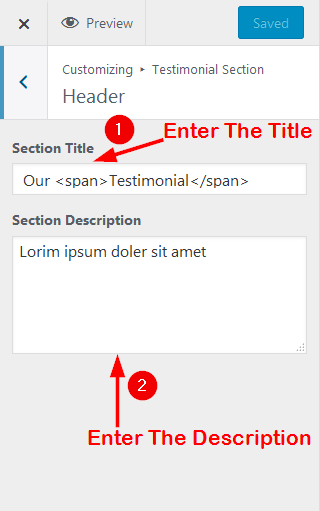
2. Testimonial Section Title & Description –
Locate – WordPress Menu > Appearance > Customize > Testimonial Section > Header

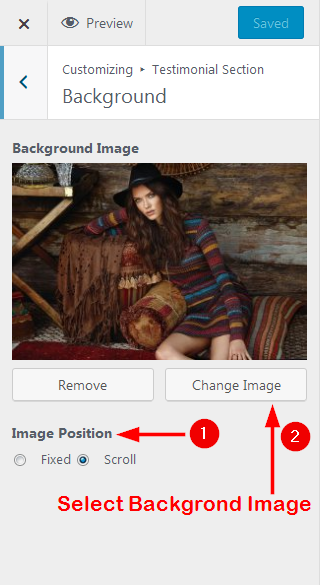
3. Display Testimonial in Testimonial Section –
Locate – WordPress Menu > Appearance > Customize > Testimonial Section > Background
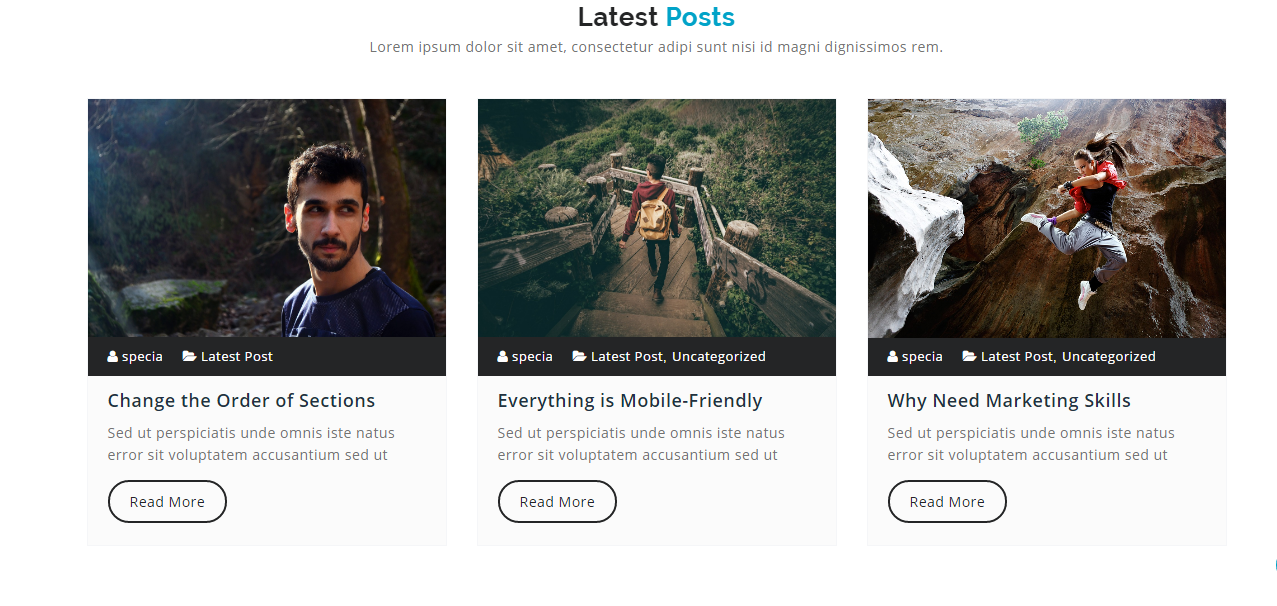
Display your 3 latest posts in this section.

1. Blog Section Hide / Show –
Locate – WordPress Menu > Appearance > Customize > Blog Section > Settings

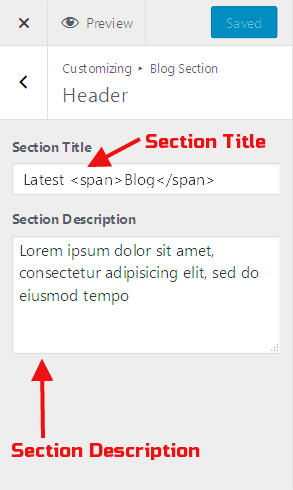
2. Blog Section Title & Description –
Locate – WordPress Menu > Appearance > Customize > Blog Section > Header

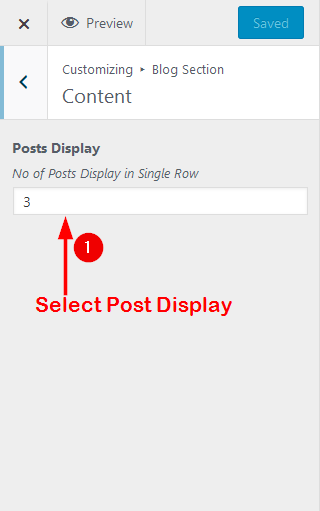
2. Display posts in section –
Locate – WordPress Menu > Appearance > Customize > Blog Section > Content

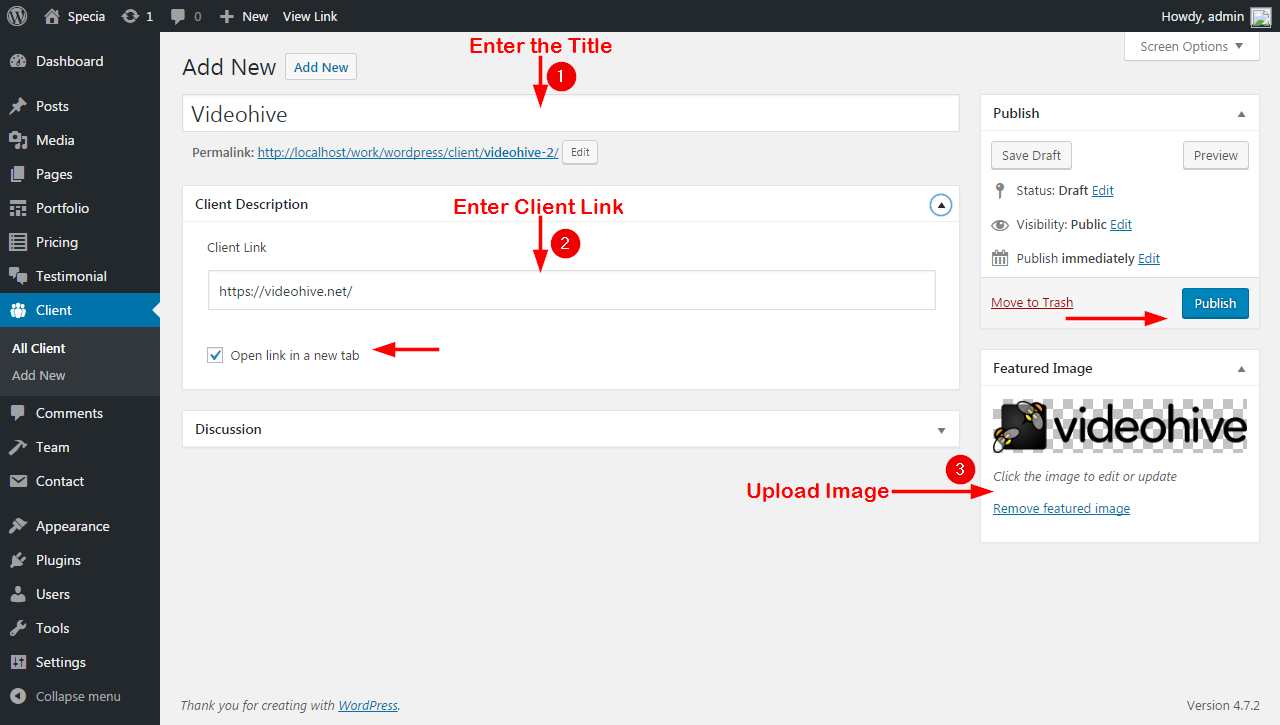
Locate – WordPress Menu > Pages > Add New

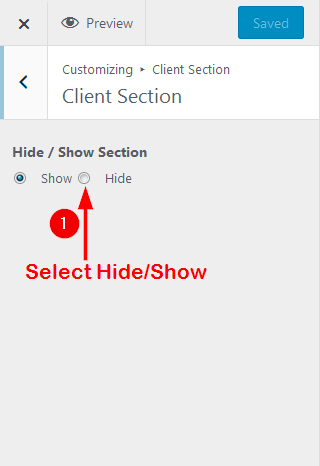
1.Client Section Hide / Show –
Locate – WordPress Menu > Appearance > Customize >Client Section > Settings

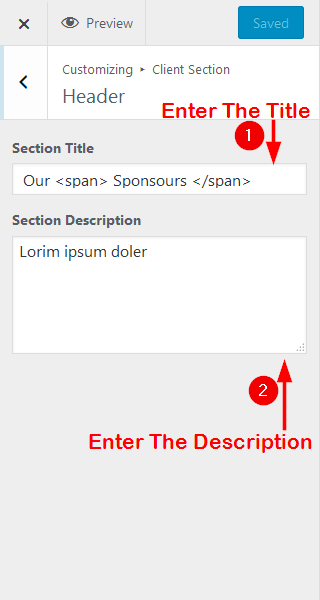
2.Client Section Title & Description –
Locate – WordPress Menu > Appearance > Customize >Client Section > Header
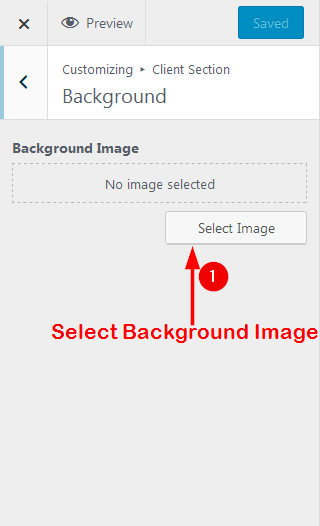
3.Client Background Color–
Locate – WordPress Menu > Appearance > Customize > Client Section > Background
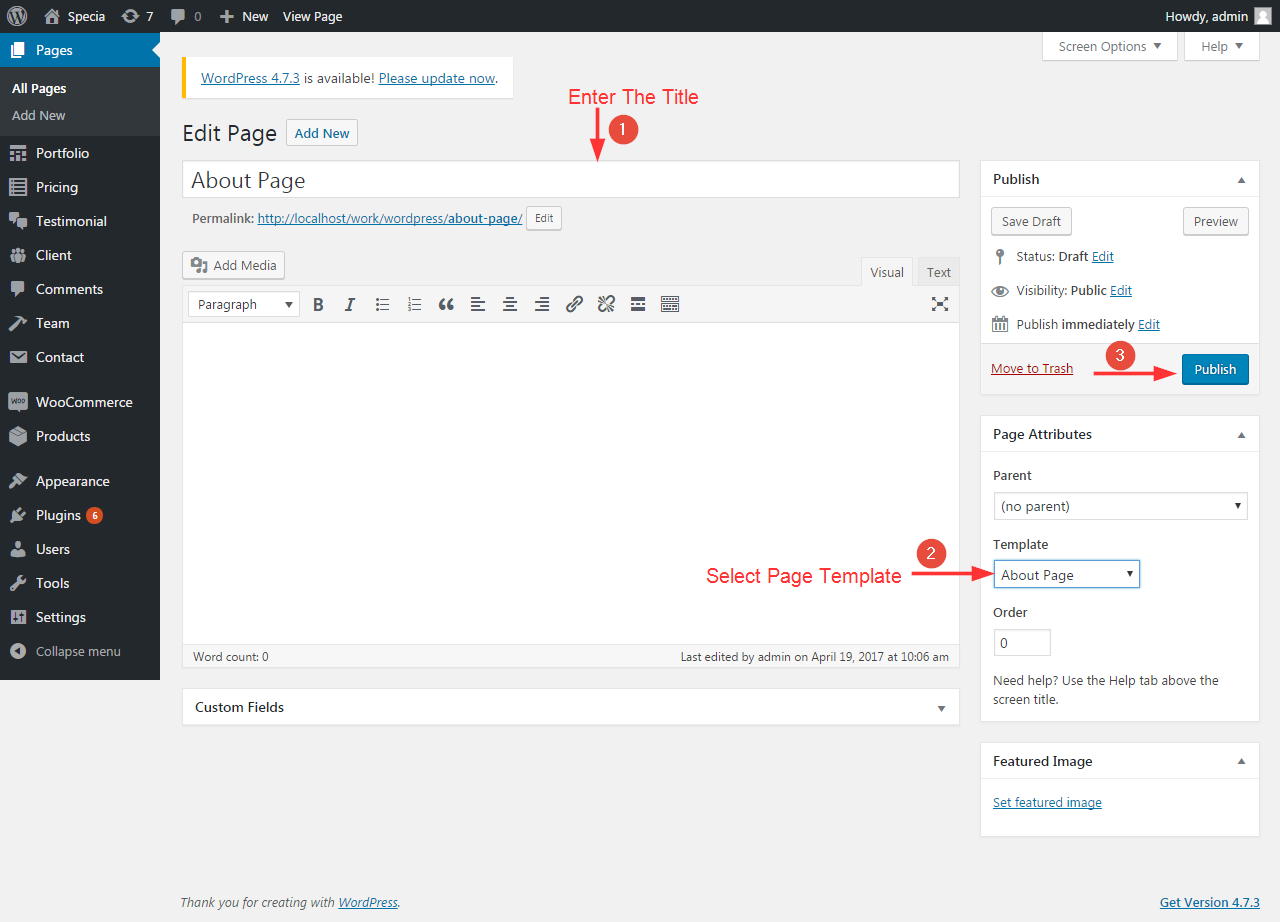
Locate > WordPress Menu > Pages > Add New
Create a page for the about Page and Select About Page page template than Publish the page.
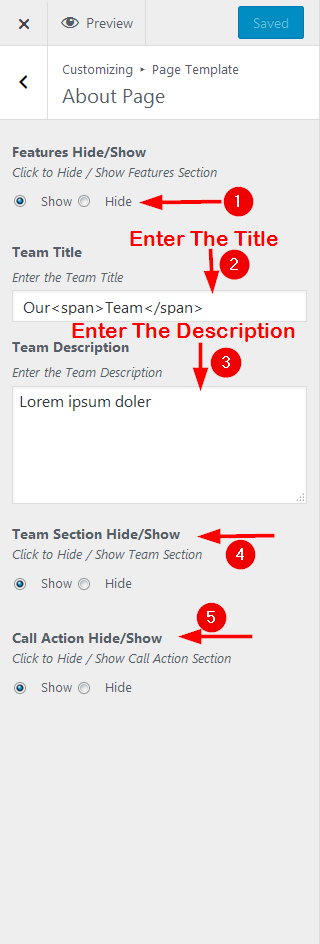
 1.Locate – WordPress Menu > Appearance > Customize >Page Template > About Page
1.Locate – WordPress Menu > Appearance > Customize >Page Template > About Page

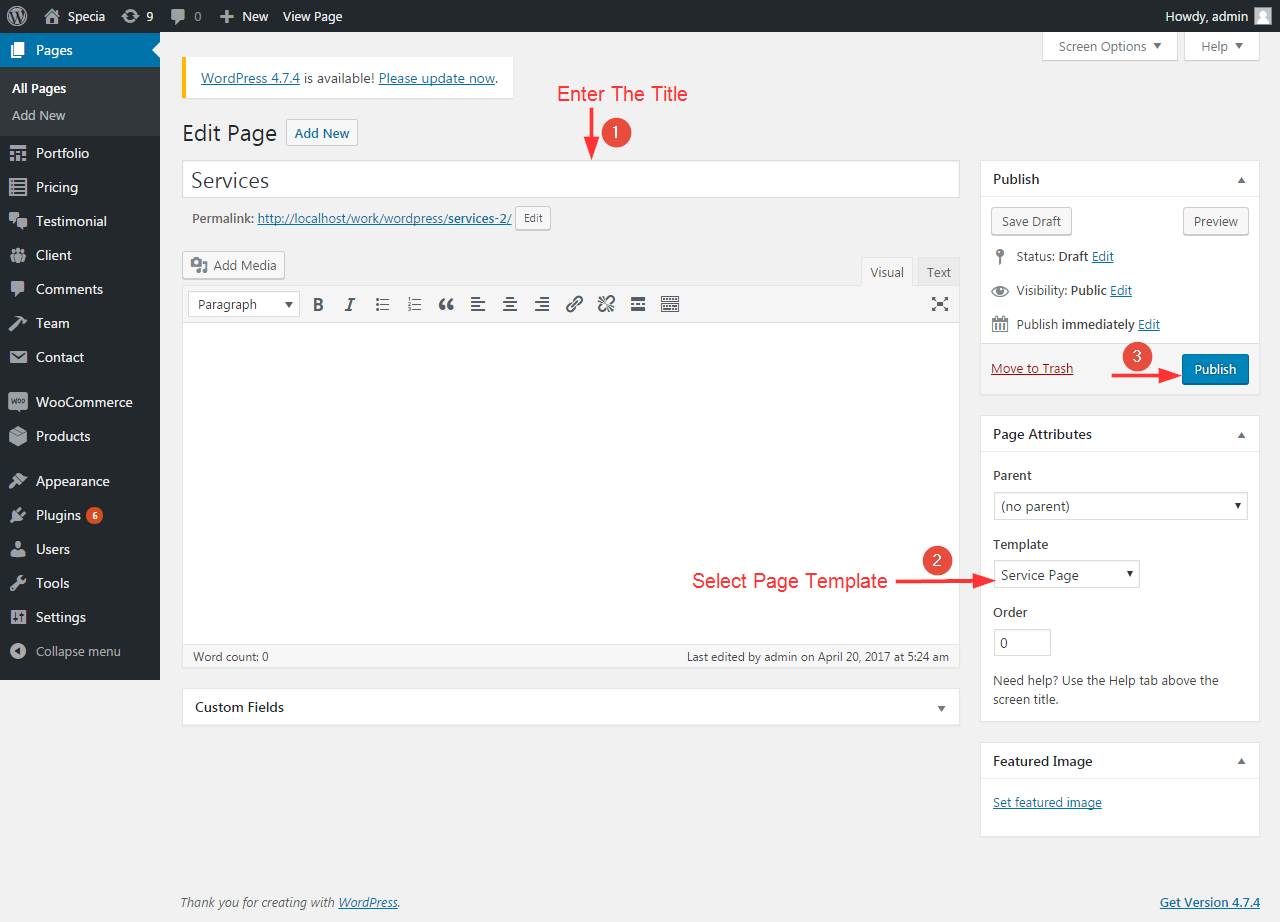
Locate > WordPress Menu > Pages > Add New
Create a page for the Service Page and Select Service Page page template than Publish the page.

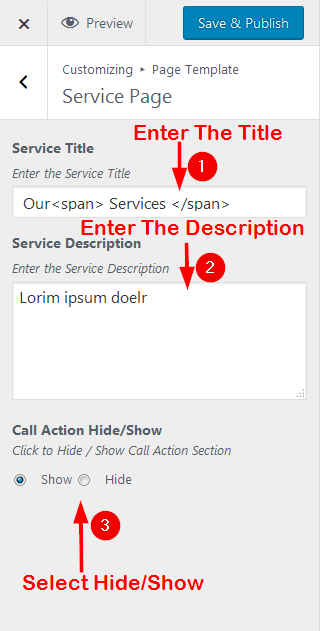
1.Locate – WordPress Menu > Appearance > Customize >Page Template > Service Page

Locate > WordPress Menu > Pages > Add New
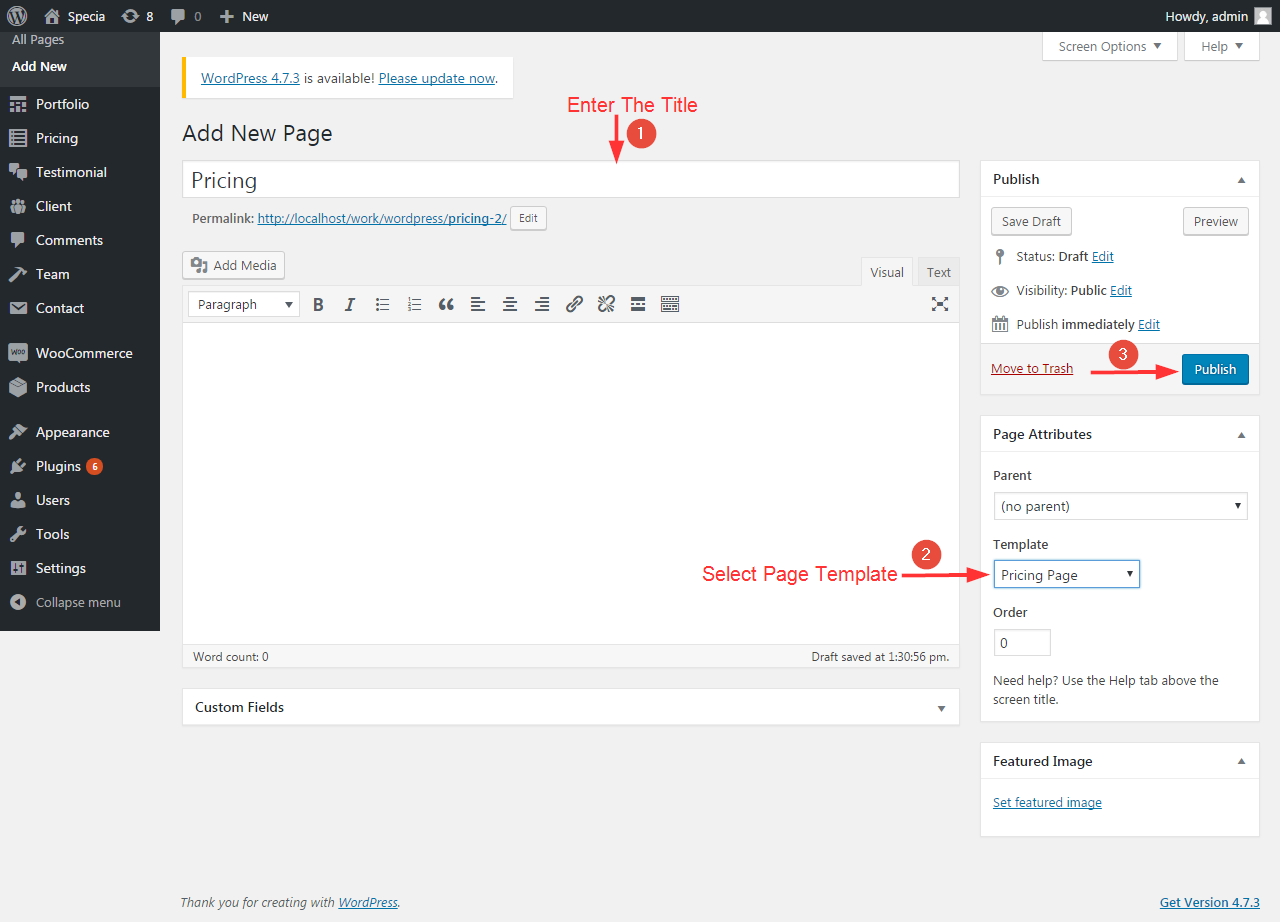
Create a page for the Pricing Page and Select Pricing Page page template than Publish the page.

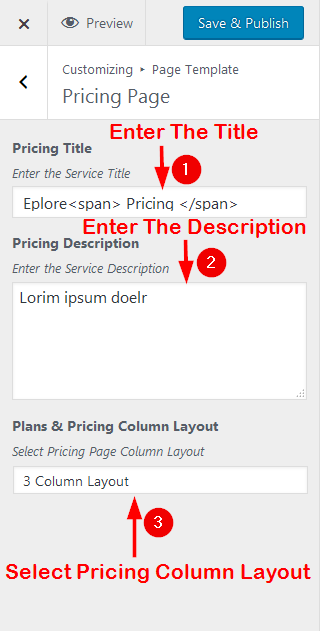
1.Locate – WordPress Menu > Appearance > Customize >Page Template > Pricing Page

Locate > WordPress Menu > Pages > Add New
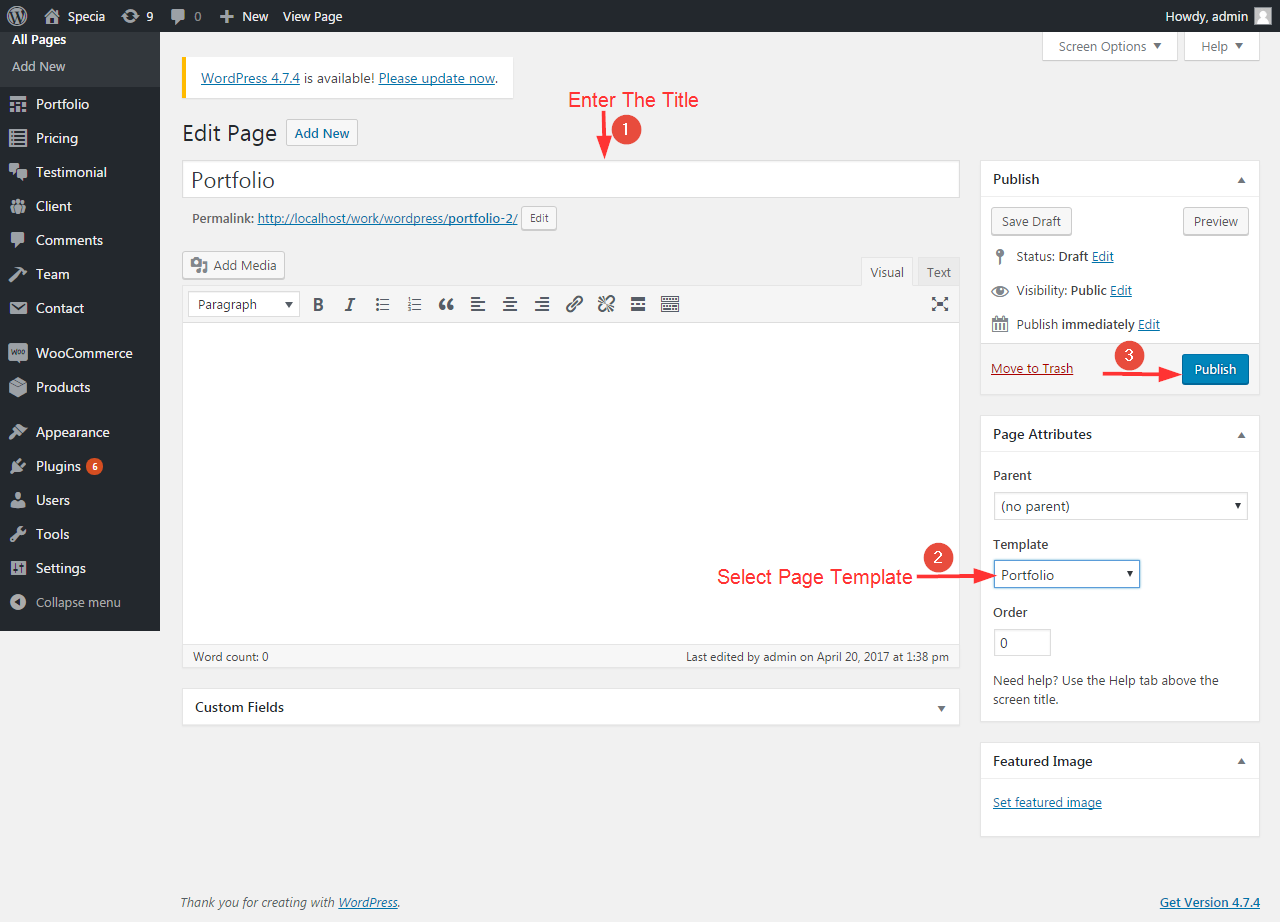
Create a page for the Portfolio Page and Select Portfolio Page page template than Publish the page.

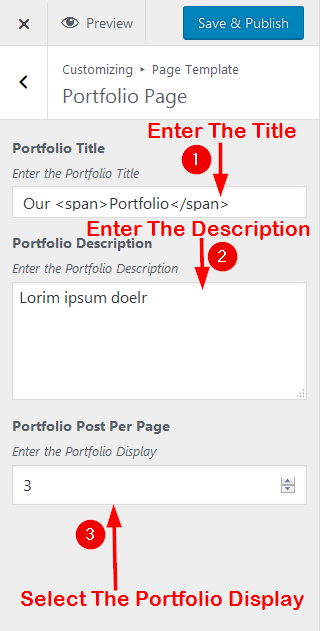
1.Locate – WordPress Menu > Appearance > Customize >Page Template > Portfolio Page

Locate > WordPress Menu > Pages > Add New
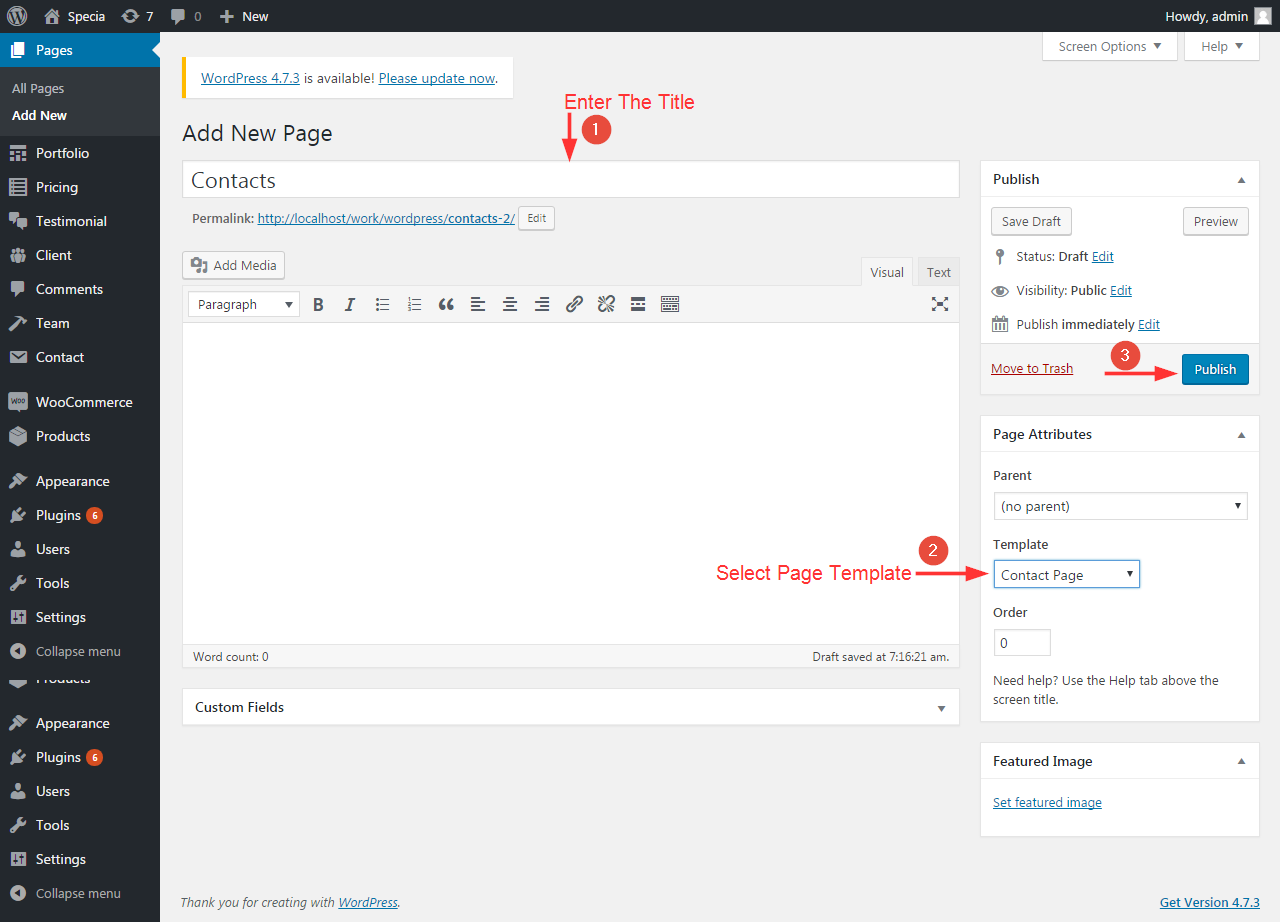
Create a page for the Contact Page and Select Contact Page page template than Publish the page

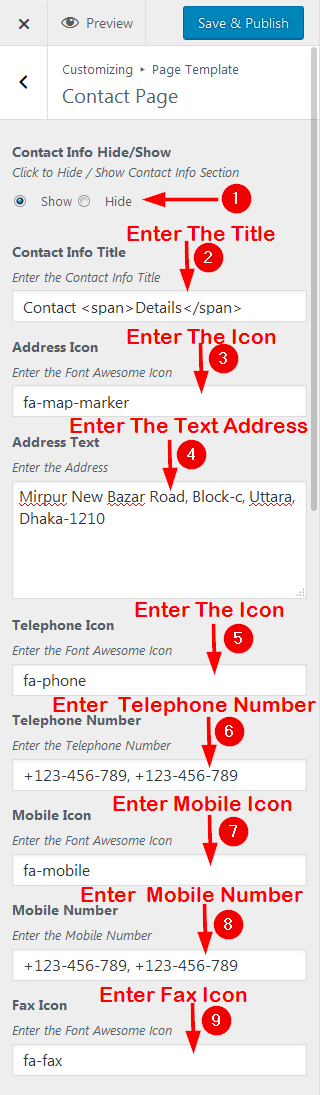
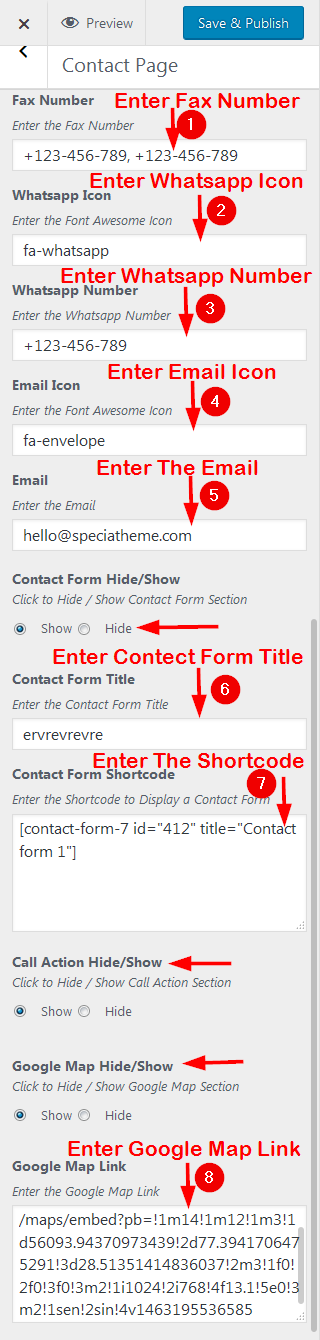
1. Locate – WordPress Menu > Appearance > Customize >Page Template > Contact Page


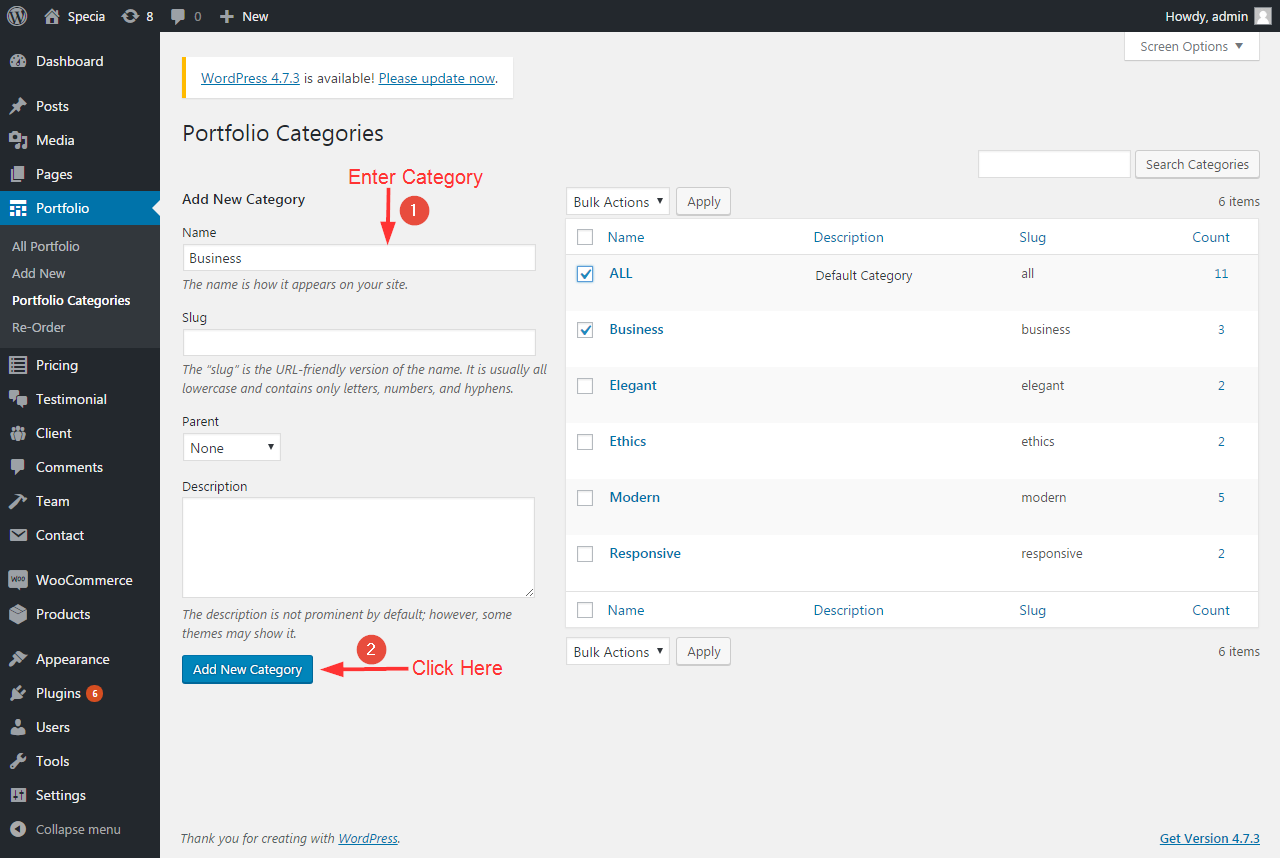
Locate – WordPress Menu >Portfolio > Portfolio Categories

Locate – WordPress Menu > Pricing > Pricing Categories
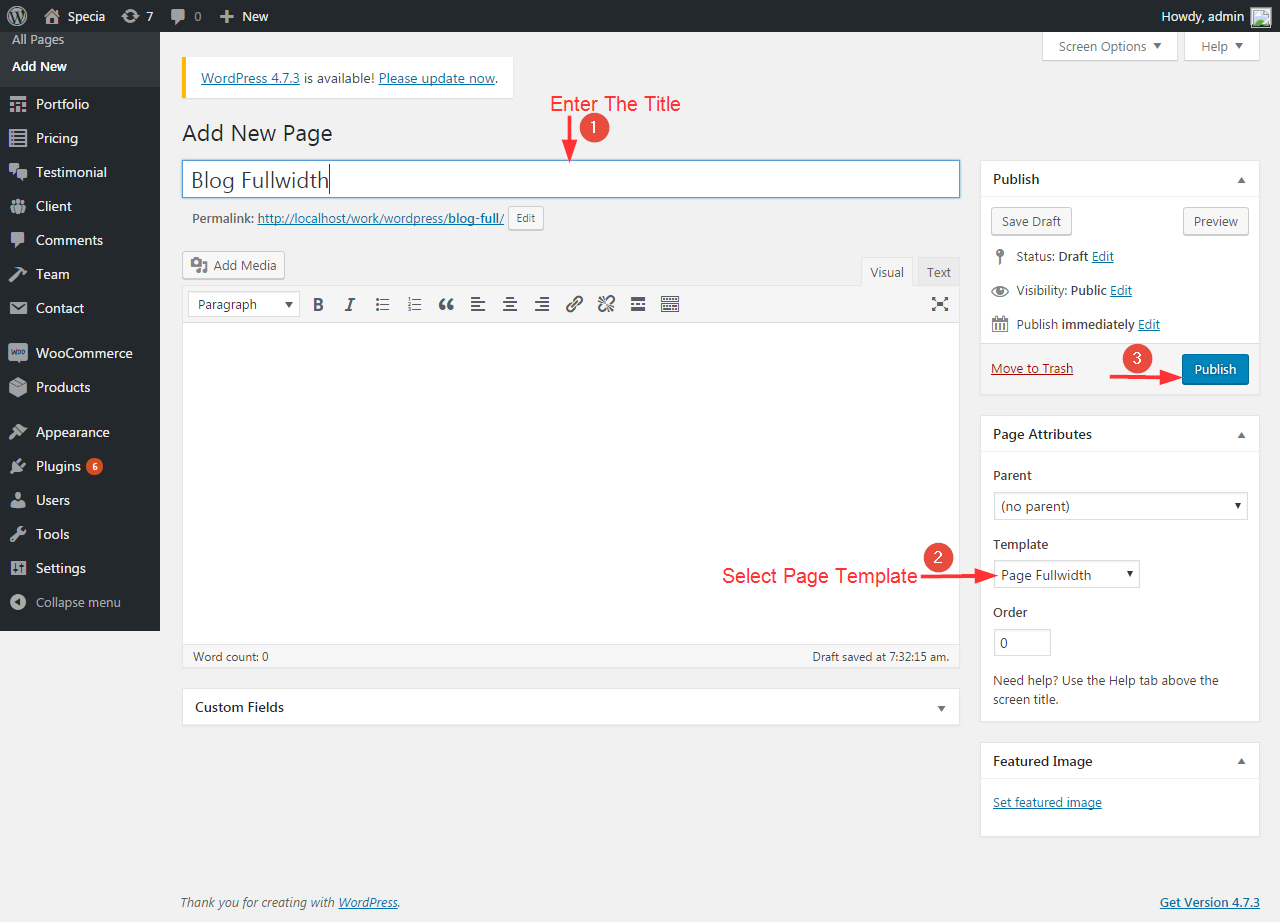
Locate > WordPress Menu > Pages > Add New
Create a page for the Blog Fullwidth and Select Blog Fullwidth page template than Publish the page.

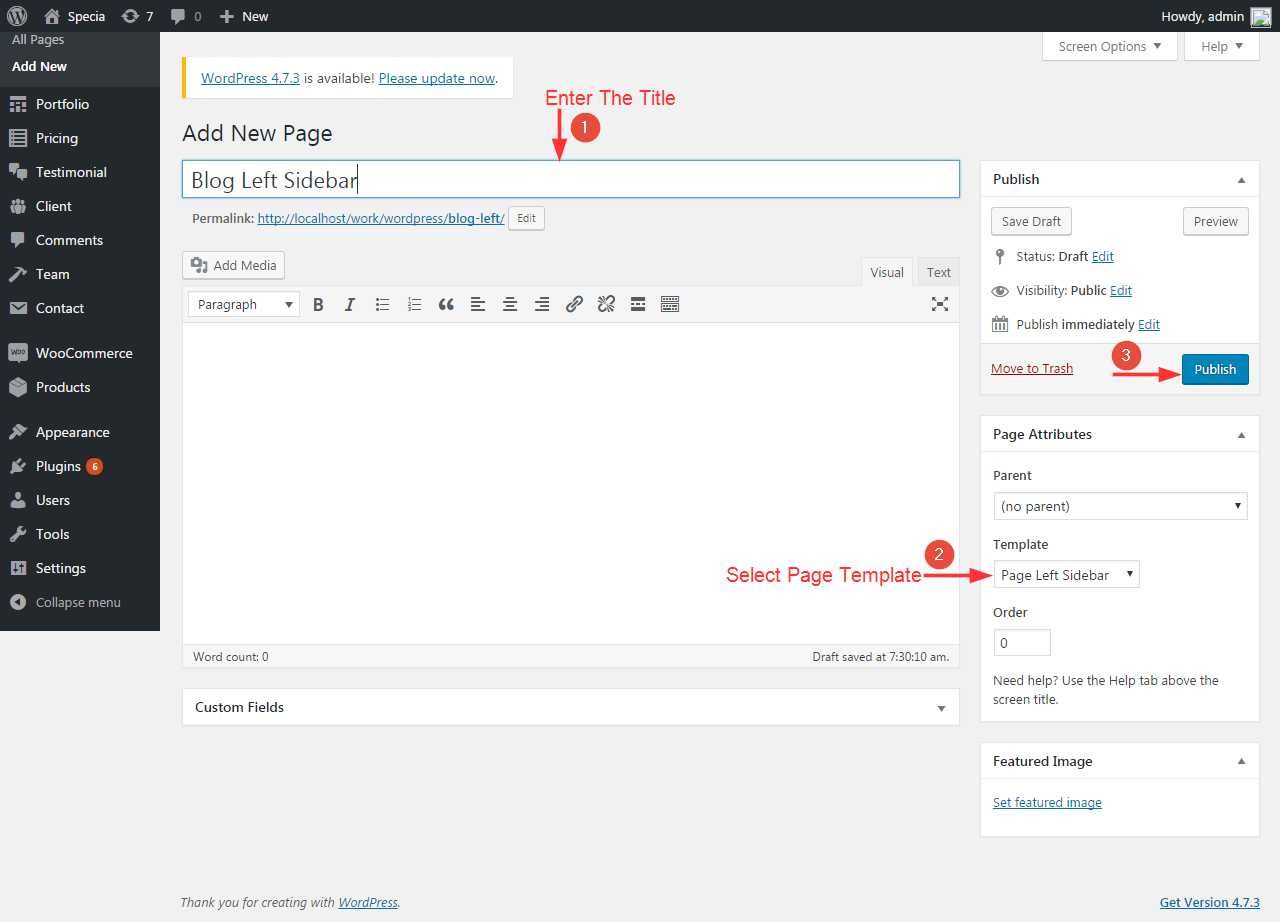
Locate > WordPress Menu > Pages > Add New
Create a page for the Blog Left sidebar and Select Blog Left Sidebar page template than Publish the page.

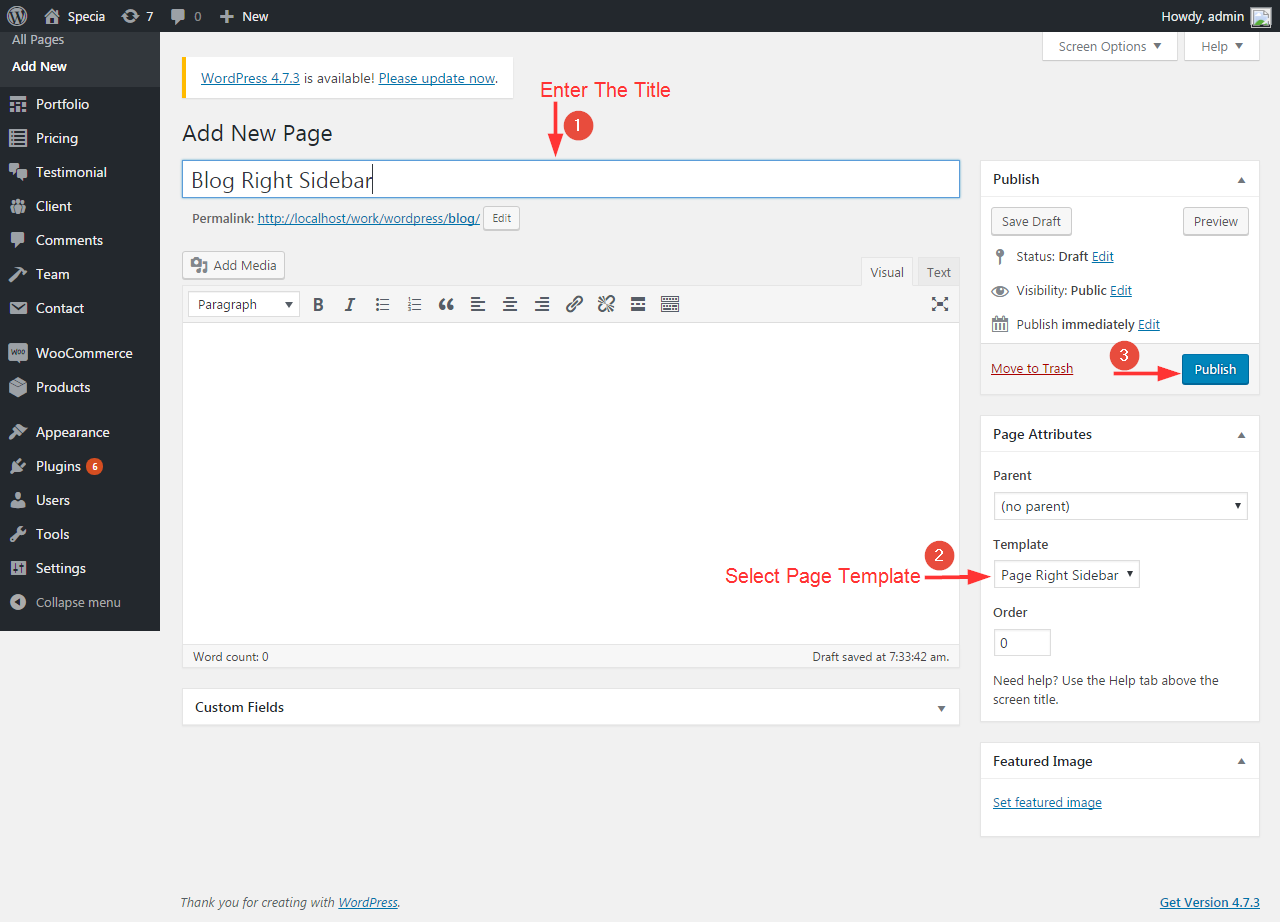
Locate > WordPress Menu > Pages > Add New
Create a page for the Blog Right sidebar and Select Blog Right Sidebar page template than Publish the page.

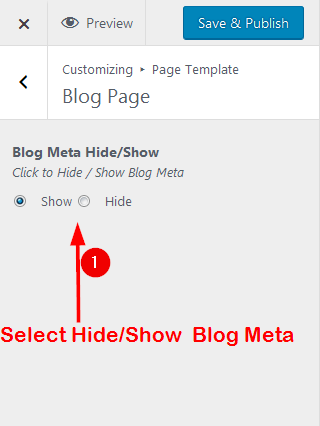
Locate – WordPress Menu > Appearance > Customize >Page Template >Blog Page

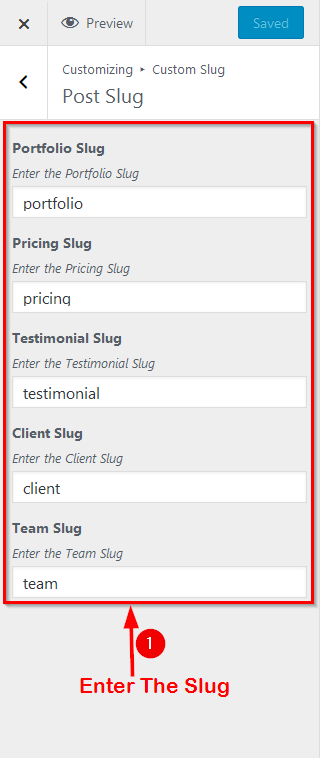
Locate – WordPress Menu > Appearance > Customize > Custom Slug > Post Slug

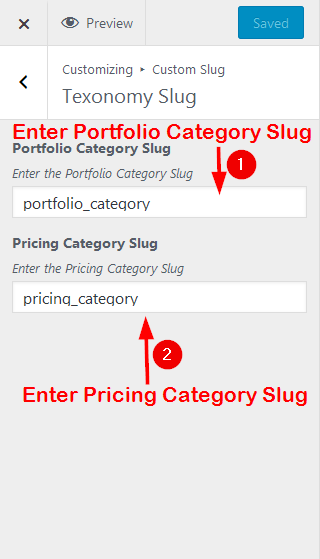
Locate – WordPress Menu > Appearance > Customize > Custom Slug > Texonomy Slug

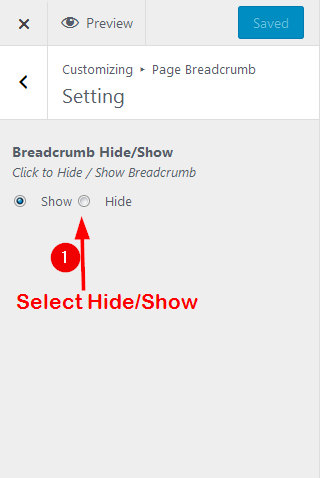
Locate – WordPress Menu > Appearance > Customiz > Page Breadcrumb > Setting

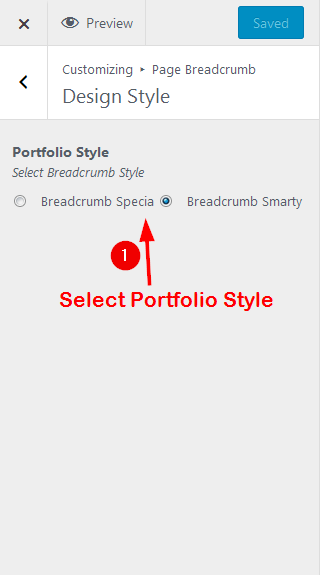
Locate – WordPress Menu > Appearance > Customize > Page Breadcrumb > Design Style

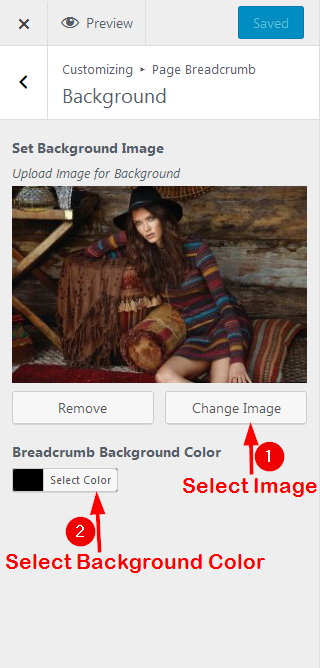
Locate – WordPress Menu > Appearance > Customize > Page Breadcrumb > Background

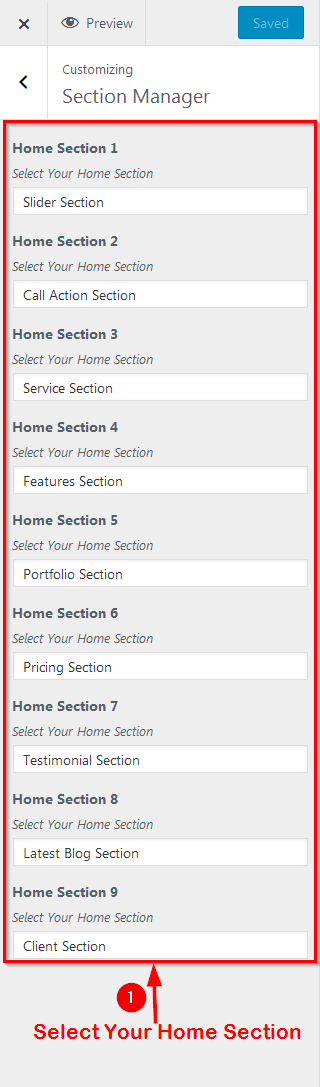
1.Locate – WordPress Menu > Appearance > Customize > Section Manager

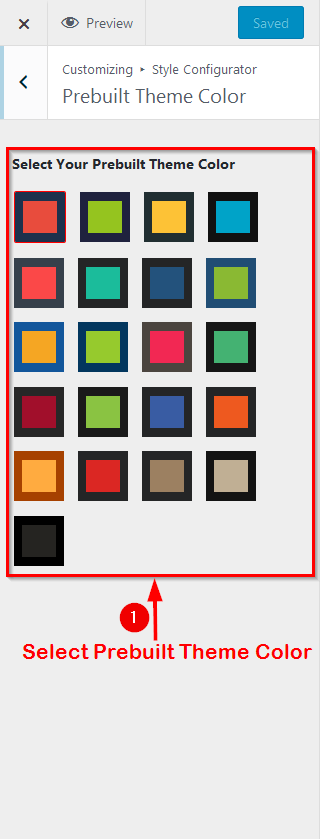
1.Locate – WordPress Menu > Appearance > Customize > Prebuilt Theme Color

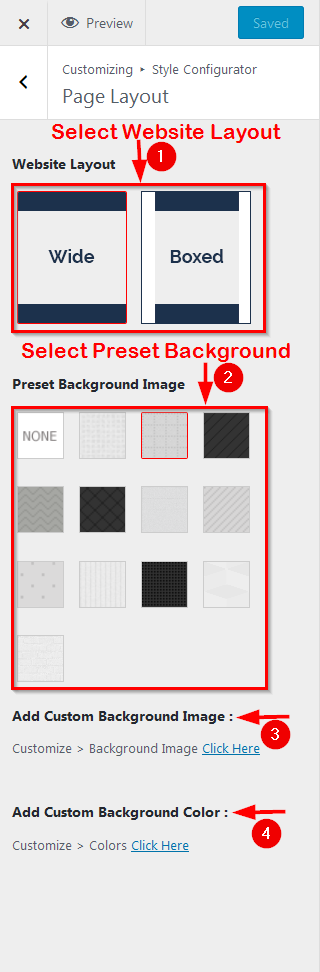
Locate – WordPress Menu > Appearance > Customize > Style Configurator > Page Layout

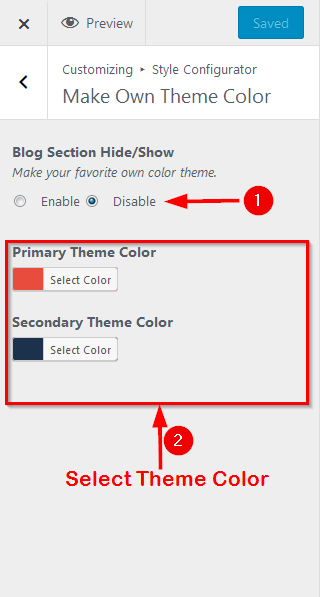
Locate – WordPress Menu > Appearance > Customize > Style Configurator >Make Own Theme Color

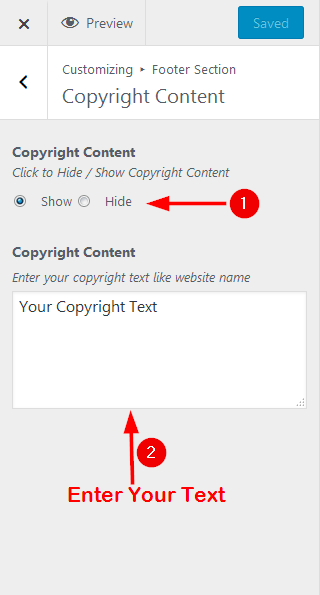
1.Locate – WordPress Menu > Appearance > Customize > Footer Section >Copyright Content

Locate – WordPress Menu > Appearance > Customize > Footer Section > Payment Icon
![]()
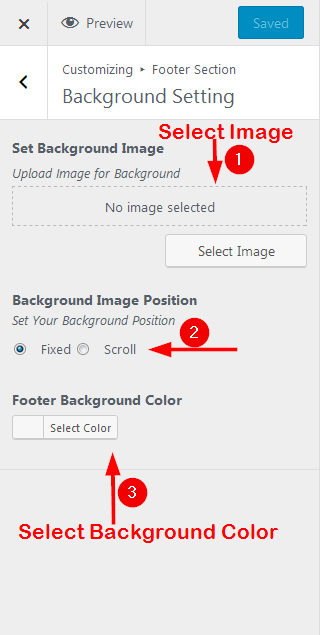
Locate – WordPress Menu > Appearance > Customize > Footer Section > Background Setting